Message
Message Basic Options
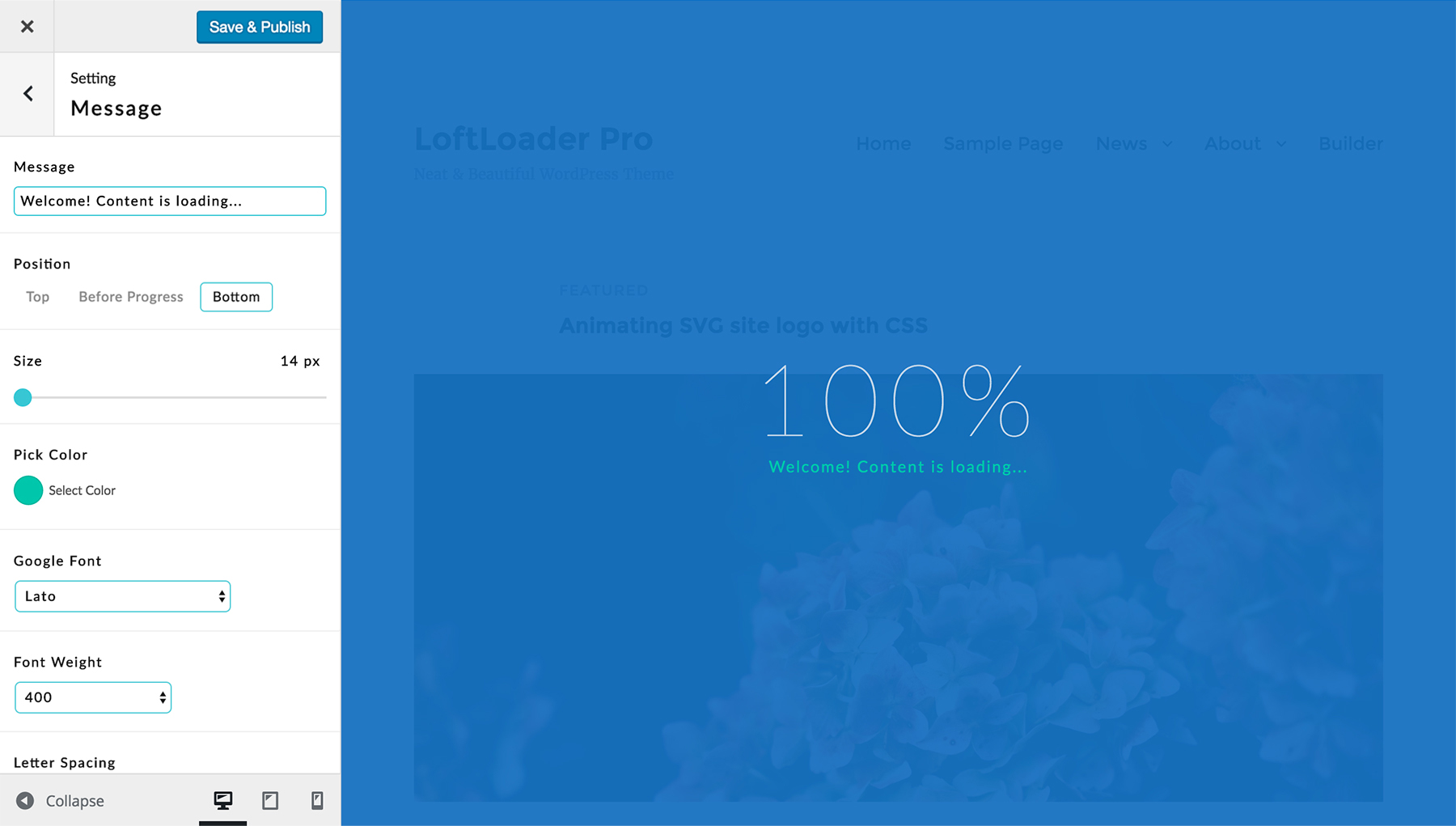
Click on the Message section, then you can add custom welcome/loading message and style it.

- Message – Enter custom message, such as Welcome or Content is loading or anything else. The message will show after any other element (loader, progress bar, percentage, except the progress bar is set to screen top or bottom). Simple HTML markups are supported since v1.2.2 (<br>, <i> ,<b>).
- Position – Top/Before Progress/Bottom.
- When choose Top, the custom message will be placed above other elements (unless the progress bar is enabled and set to Top).
- When choose Bottom, the custom message will be put below other elements (unless the progress bar is enabled and set to Bottom).
- The option Before Progress only appears when progress indicator is enabled, and progress bar’s position is Middle or percentage’s position is Below Loader. Choose this option, then the custom message will be placed just above the progress indicator.
- Size – Drag to change font size.
- Color – Click to choose a text color from the color picker. Or enter the hex value of a color you like.
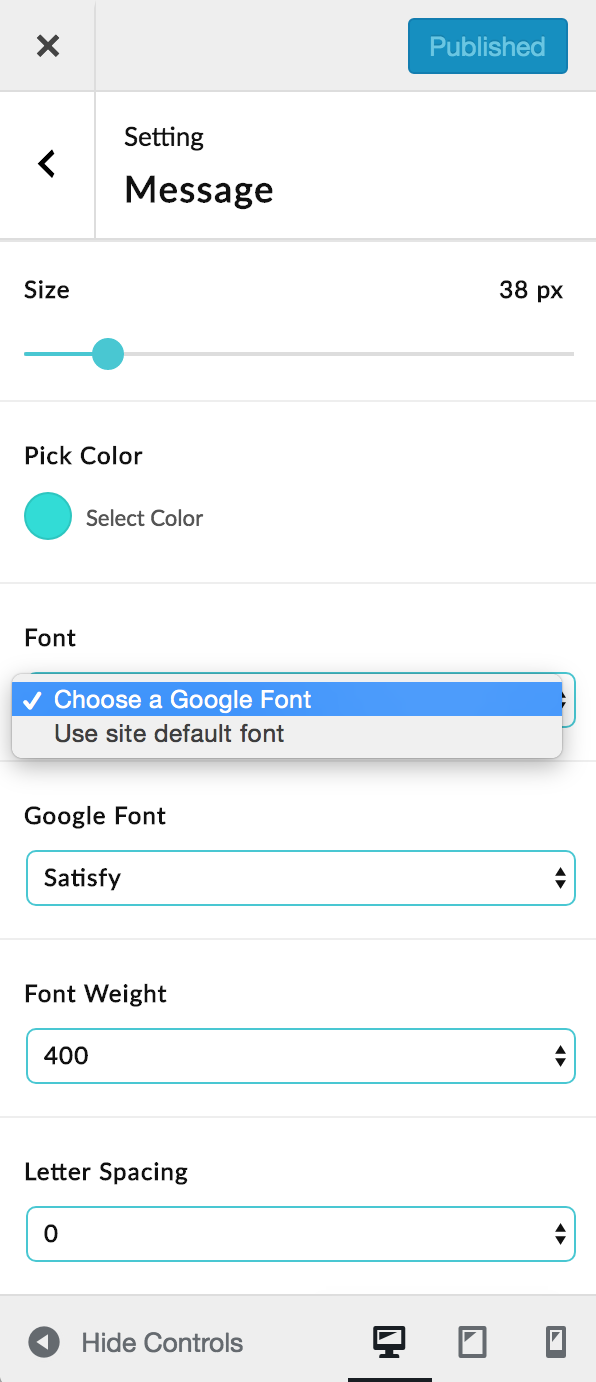
- Font – Choose a Google font, or use the website default font (so that LoftLoader Pro won’t call Google Fonts again). (New option added since v1.2.2)

- Google Font – Choose a font family from the Google Fonts list.
Or choose “Default” to use the font which is using by your site (so LoftLoader Pro won’t call Google Fonts again).(Updated since v1.2.2.) - Font Weight – Select font weight. Please note: not every font supports all the font weight values listed.
- Letter Spacing – Choose a letter spacing value in the list. It will expand or condense the space evenly between the characters.
- Line Height – Change the line height for the custom message.
Random Message
This is a new feature added since v1.2.3.
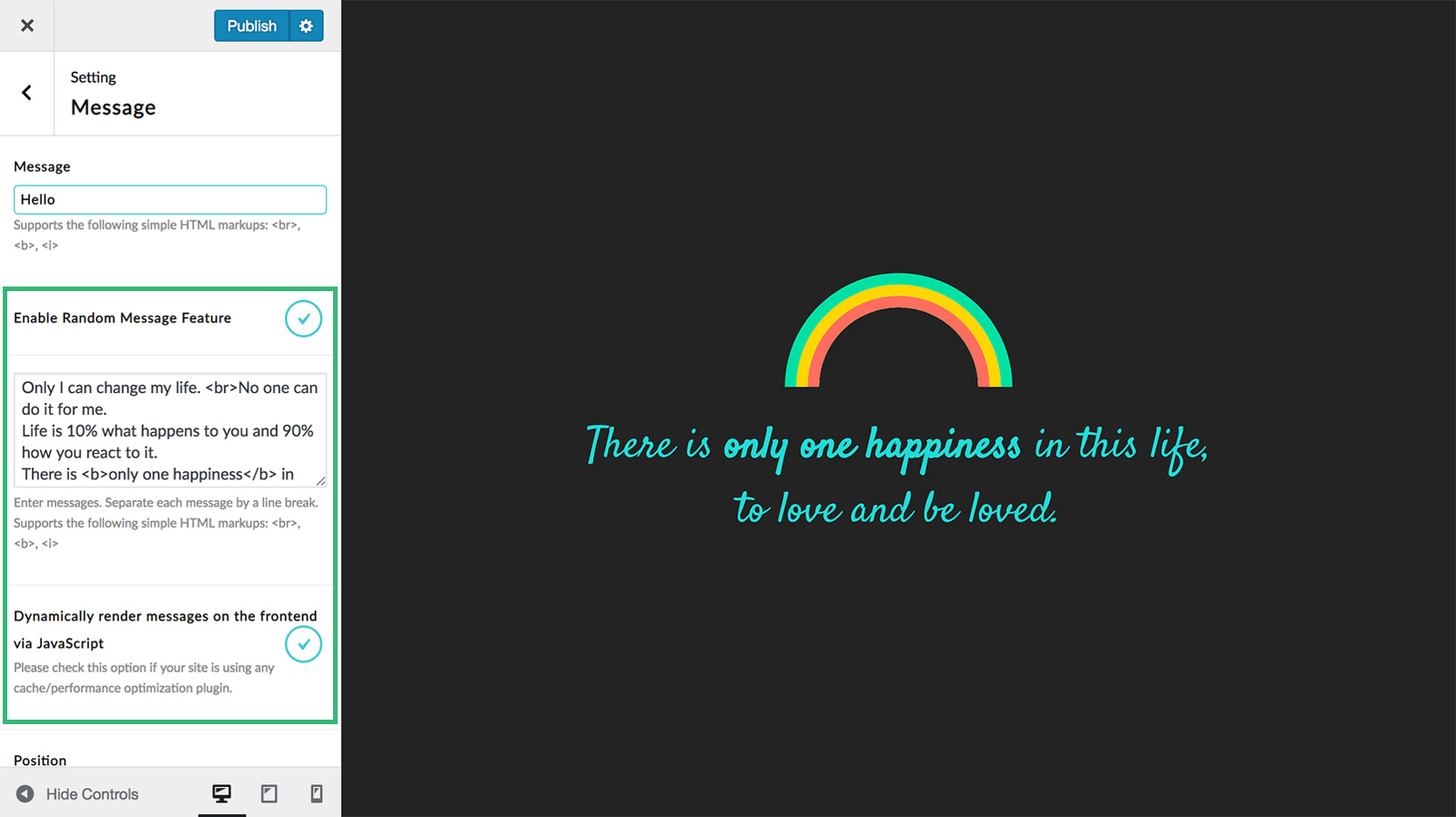
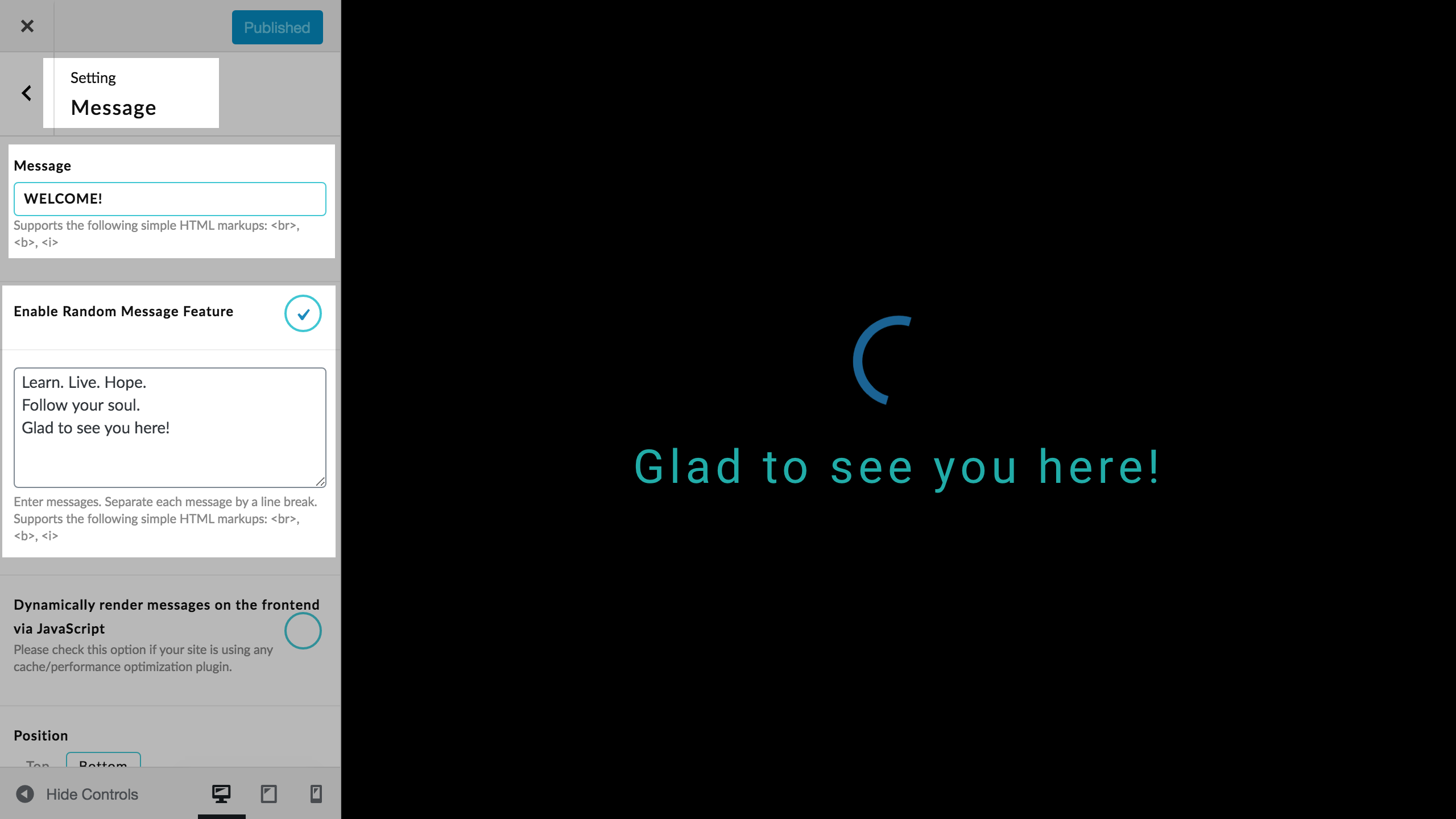
When enabling this feature, you can enter multiple messages. Separate each message by a line break. The loading screen will display a random message each time.
And please note: if your site is using any cache/performance optimization plugin on your website, please also tick to box of “Dynamically render messages on the frontend via JavaScript”. Otherwise, you may always see the same message due to caching. In addition, if you have also enabled the Smooth Page Transition feature, please also tick this option.

Options for Random Message feature.
Message for Multilingual Site
If your website is a bilingual / multilingual website, you need to translate the custom message (and random messages) that appear in the loading screen so that the corresponding language version of messages can be displayed.
The custom messages you typed in LoftLoader Pro Settings panel are “Dynamic content“, like posts, pages, categories, and other user defined strings. To translate those content, you can use the a multilingual plugin, such as WPML or Polylang.
We will take Polylang as example.
Step 1 – Enter custom messages in LoftLoader Pro settings panel > “Message“. Save the changes.

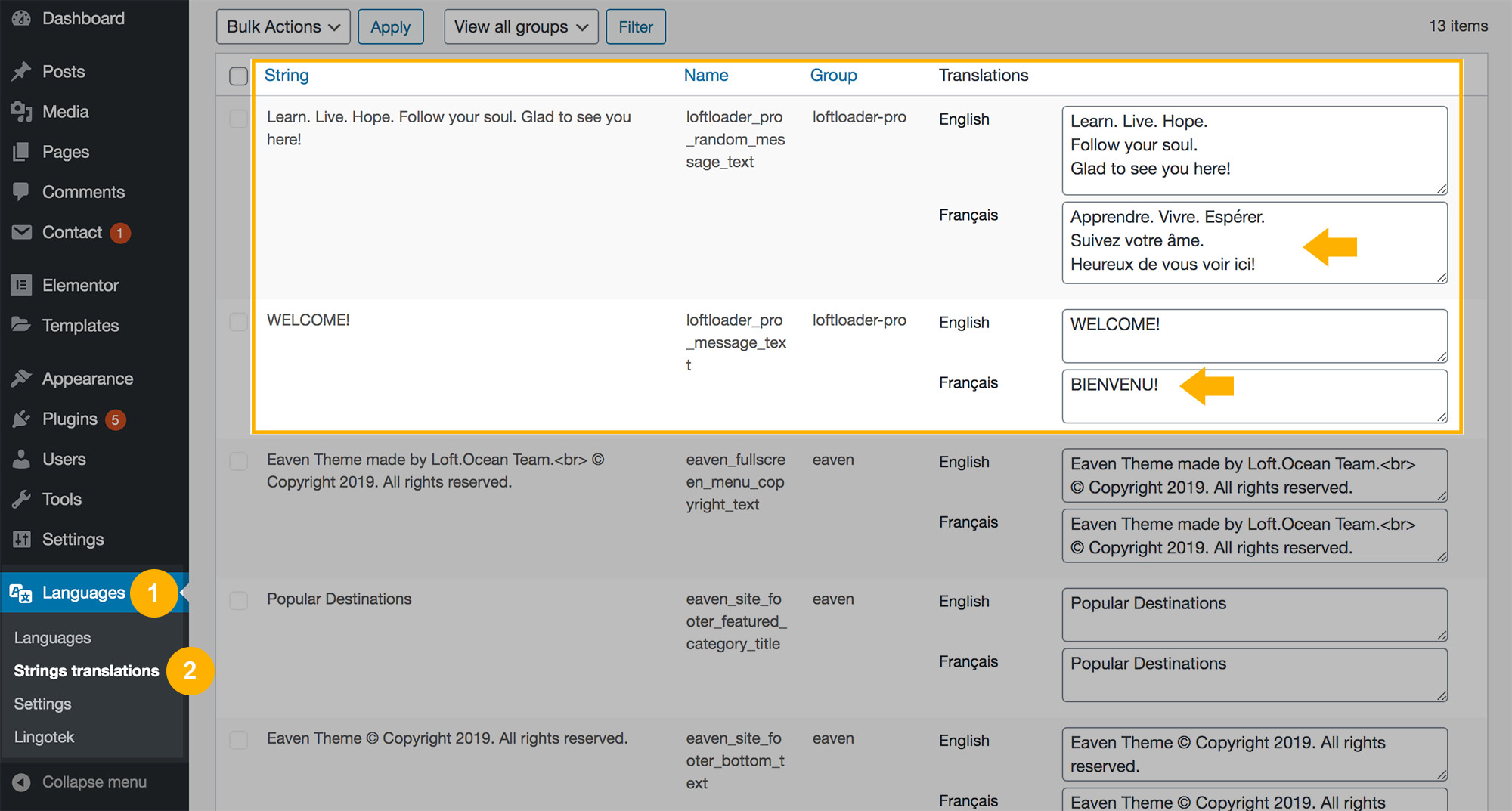
Step 2 – You need to use Strings translations table of the Polylang plugin.
To locate Strings translations table: on your site admin panel > Languages > Strings Translations.
Then you will find that the custom messages you just entered appear in the Strings translations table. You can add the translated custom messages. Then save the changes.

Done.
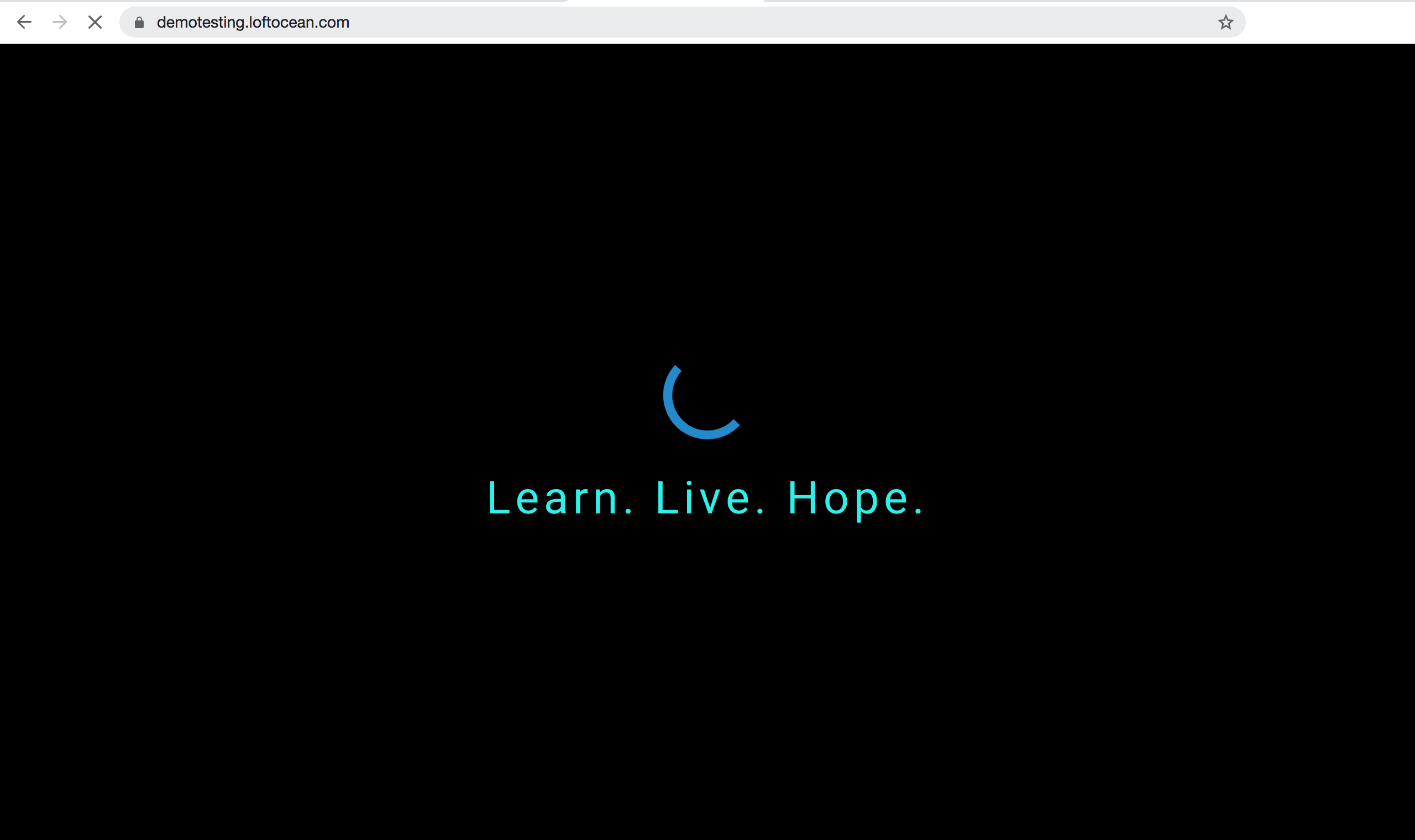
The English version of our testing site:

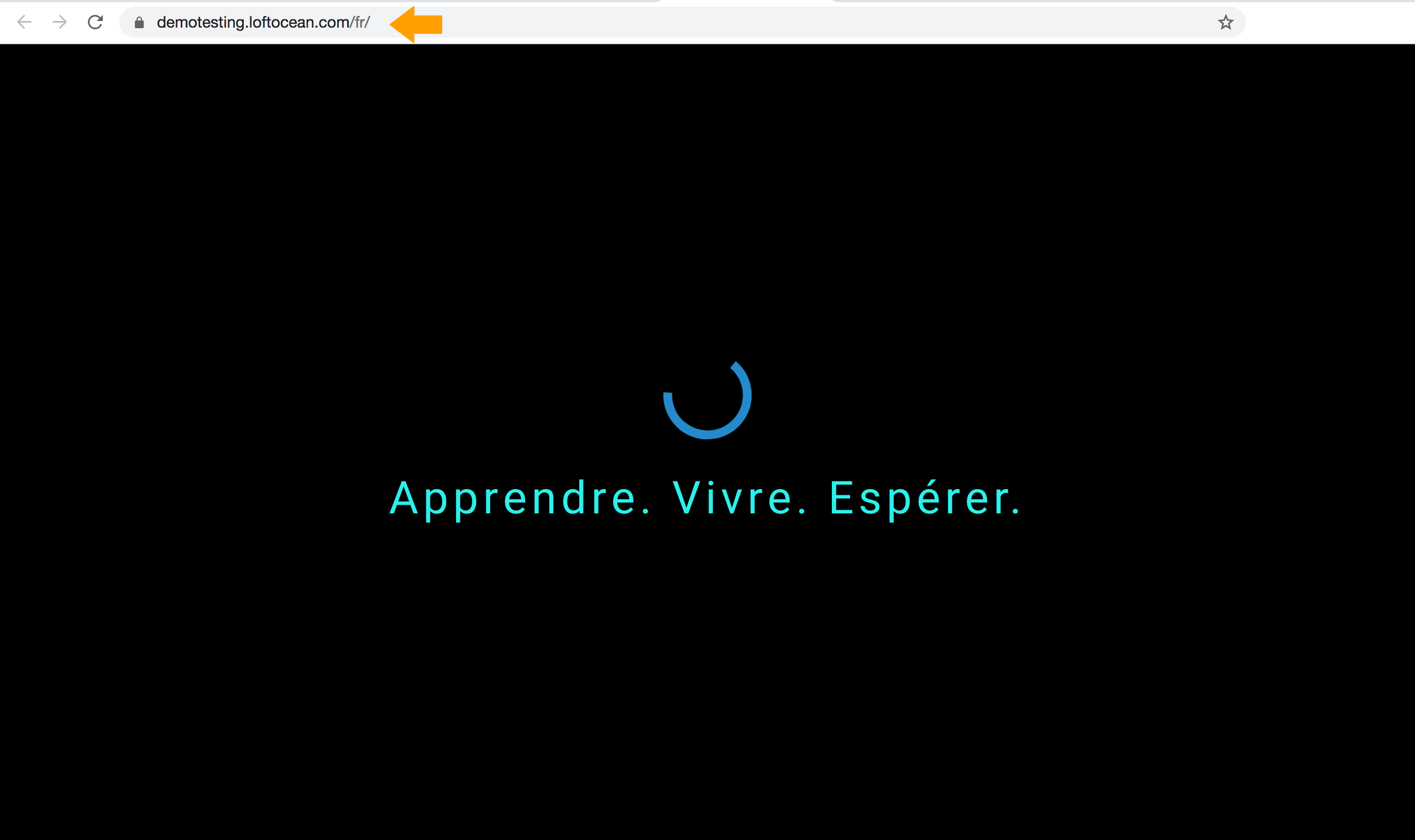
The French version:

How about the preloader that created with “Any Page Extension” feature (shortcode)?
In this case, the solution is not actually translation, but rather creating different preloaders.
Therefore, you will need to create different preloaders for different languages. For example, our test site has an “About” page. Therefore, the following 2 pages should be in the “All Pages” list:
- English version: “About” page.
- French version: “À propos de nous” page.
When creating the preloader for the English version (“About”), we enter custom messages in English. Then generate the shortcode and add to this page. Save the changes.
Then, in LoftLoader Pro settings panel, we customize a preloader for the French version, this time we enter custom messages in French, generate the shortcode, and paste the shortcode to the French version of the page (“À propos de nous”).
