Common Issues
Exclude Code from Caching
If your website is using a cache/performance optimization plugin, then it might combine/minify JavaScript (or/and CSS) and move them into the footer of your page. Then the preloader may not work properly.
Because the JavaScript (and CSS) of LoftLoader needs to be put in the < head > of a page so it can be executed as soon as possible. Many cache/performance optimization plugins have the “exclude” feature which allows to skip some code and files from being aggregated and minimized. To solve this kind of problem, please:
1. Exclude Inline JavaScript
Please add the following 2 lines to “Exclude Inline JavaScript”.
In the settings panel of a cache plugin, please find File Optimization (or Optimization – it may be different in each cache plugin) > Exclude Inline JavaScript.
loftloaderPro loftloaderCache
Then, please always clear your site cache and browser cache after making changes, then refresh page and check again.
2. Exclude JavaScript files of LoftLoader
If the problem still persists after excluding inline JavaScript, then please also exclude the JavaScript files of LoftLoader.
loftloader-pro/assets/js/jquery.waitformedias.min.js loftloader-pro/assets/js/loftloader.min.js wp-includes/js/jquery/jquery.js
wp-includes/js/jquery/jquery.js
Some cache plugins may have the option to enable/disable merging jQuery library. If yes, please disable merging jQuery library. If not, please add the third line of code to manually exclude jQuery.
About the first 2 lines of the above code:
loftloader-pro/assets/js/jquery.waitformedias.min.js loftloader-pro/assets/js/loftloader.min.js
If the cache plugin you are using supports the wildcard character, you can simply replace the above codes with the following line of code. (In software, a wildcard character is a kind of placeholder represented by a single character, such as an asterisk (*), which can be interpreted as a number of literal characters or an empty string.)
loftloader-pro/(.*).js
3. Exclude CSS files and inline CSS of LoftLoader
To ensure that LoftLoader works properly, you may also need to exclude the CSS files and inline CSS of LoftLoader.
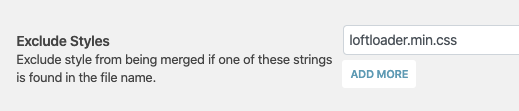
Exclude styles (CSS files):
loftloader.min.css

loftloader-pro/(.*).css
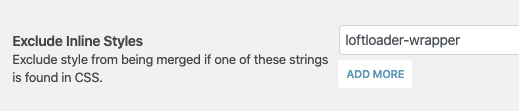
Exclude inline styles (if the cache plugin provides this feature):
loftloader-wrapper

–
Then, please always clear your site cache and browser cache after making changes, then refresh page and check again.
Exclude Code from Caching - WP Rocket
If you are using WP Rocket, please follow this instructions to exclude the code of LoftLoader Pro.
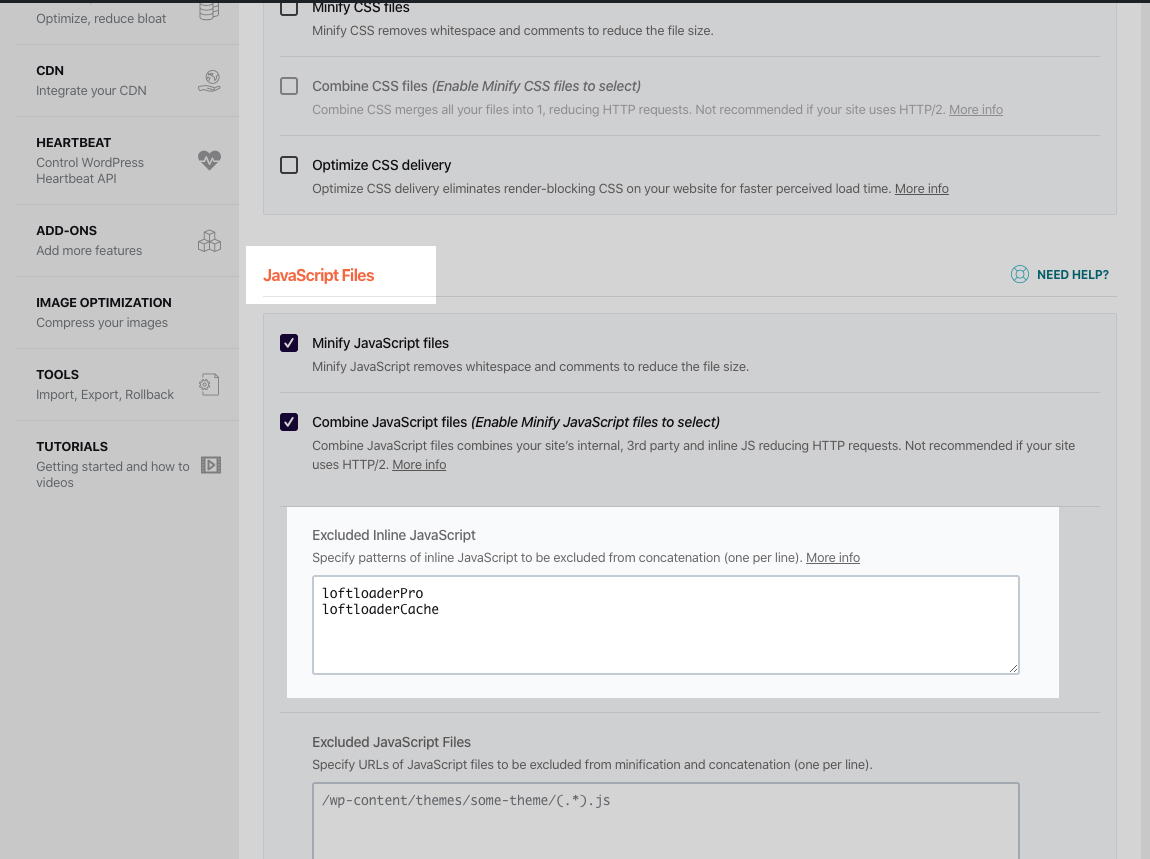
Step 1. Exclude Inline JavaScript
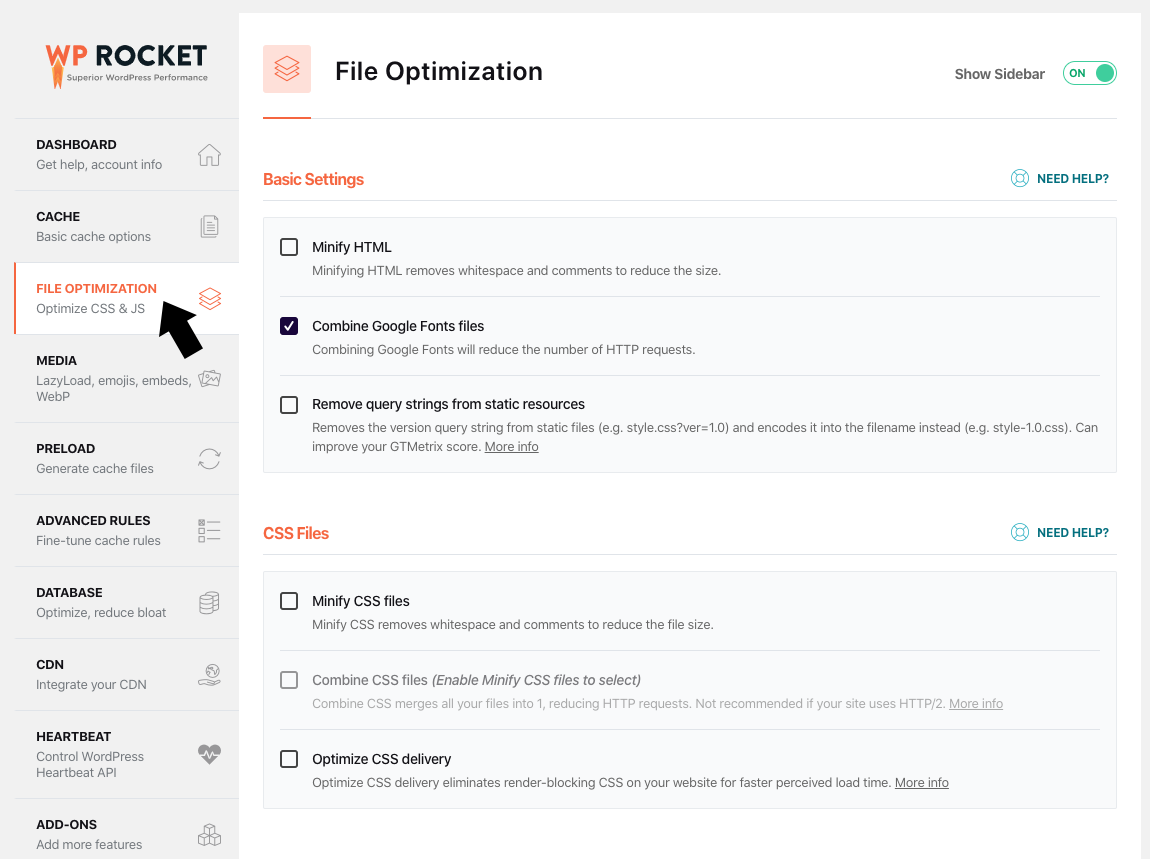
This setting can be find here: WP Rocket Settings > File Optimization > Exclude Inline JavaScript.
Please note: This option may not exist in some versions because of different versions of the plugin. In this case, you can skip this step and go to the second step.

Please add the following 2 lines to “Exclude Inline JavaScript”.
loftloaderPro loftloaderCache

Then, please always clear your site cache and browser cache after making changes, then refresh page and check again.
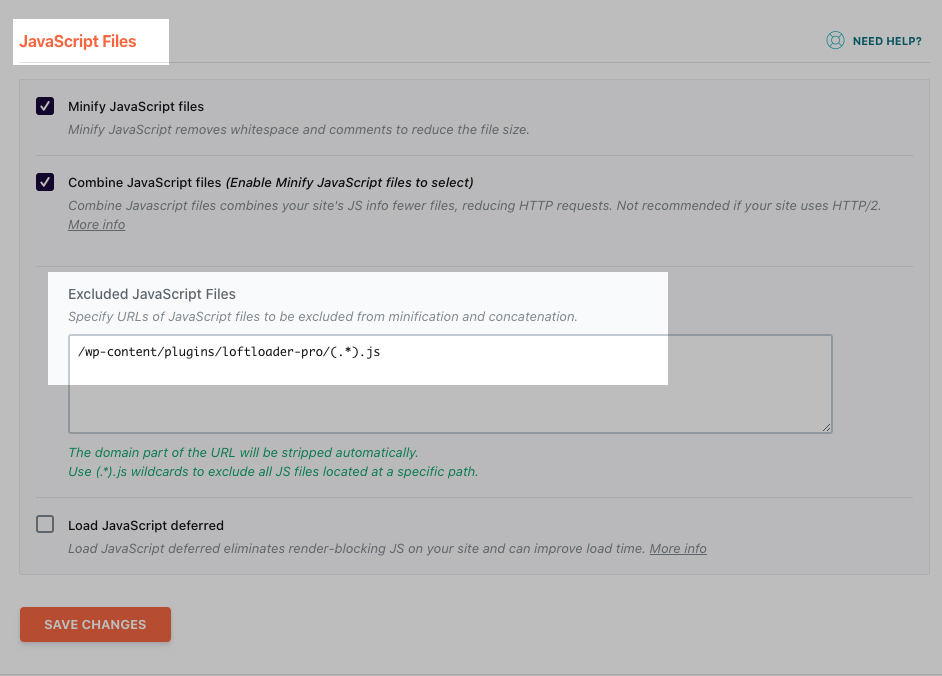
Step 2. Exclude JavaScript files of LoftLoader
If the problem still persists after excluding inline JavaScript, then please also exclude the JavaScript files of LoftLoader.
/wp-content/plugins/loftloader-pro/(.*).js

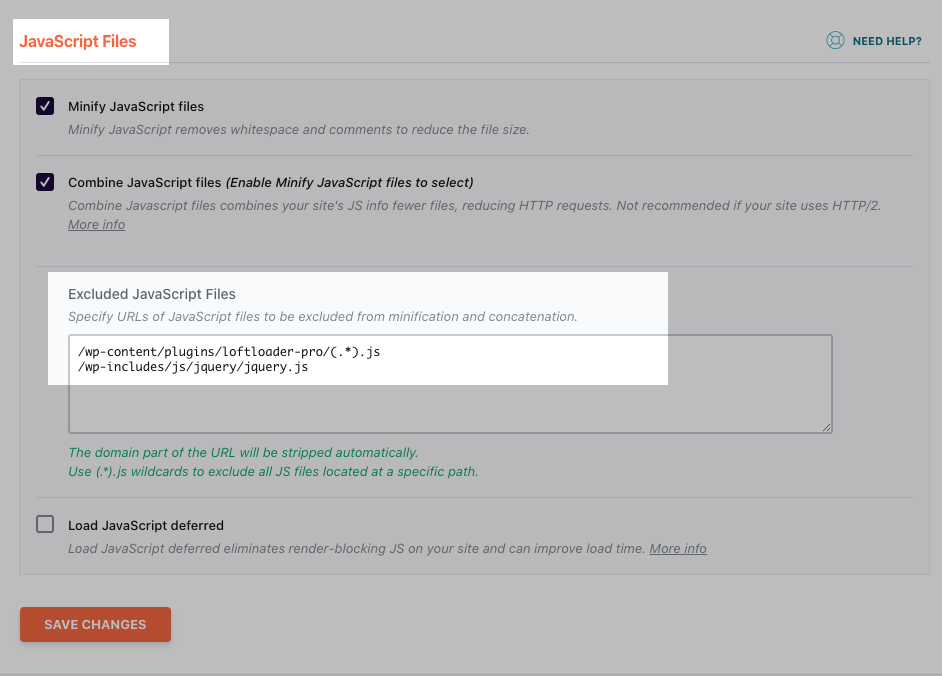
After excluding the JavaScript files of LoftLoader Pro, if there are any JS error, please ALSO add the following line of code to manually exclude jQuery:
/wp-includes/js/jquery/jquery.js
Please refer to the following screenshot:

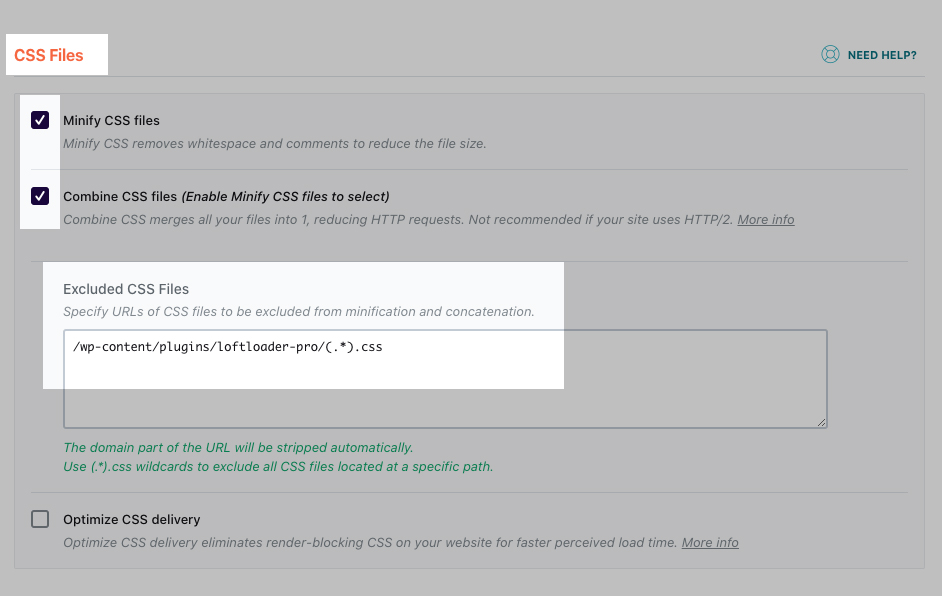
Step 3. Exclude CSS files of LoftLoader
To ensure that LoftLoader works properly, you may also need to exclude the CSS files of LoftLoader.
You will need to check the first 2 checkboxes (“Minify CSS files” and “Combine CSS files“) to display the “Excluded CSS Files” box. And then please add the following code to the “Excluded CSS Files” box:
/wp-content/plugins/loftloader-pro/(.*).css

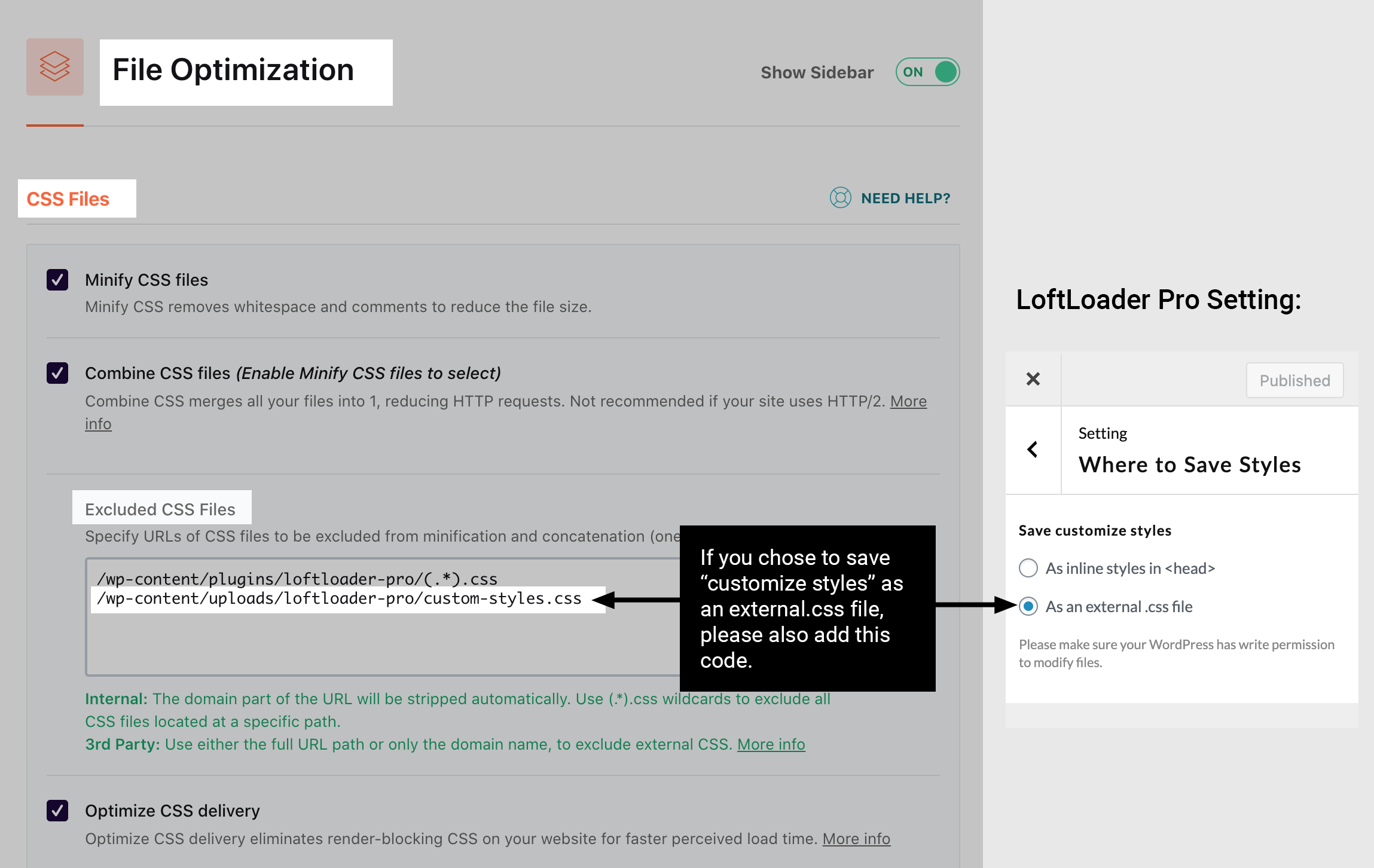
If you chose to save the loader’s “customize styles” as an external CSS file, please also add the following code:
/wp-content/uploads/loftloader-pro/custom-styles.css

–
Then, please always clear your site cache and browser cache after making changes, then refresh page and check again.
