Background
Basic Options
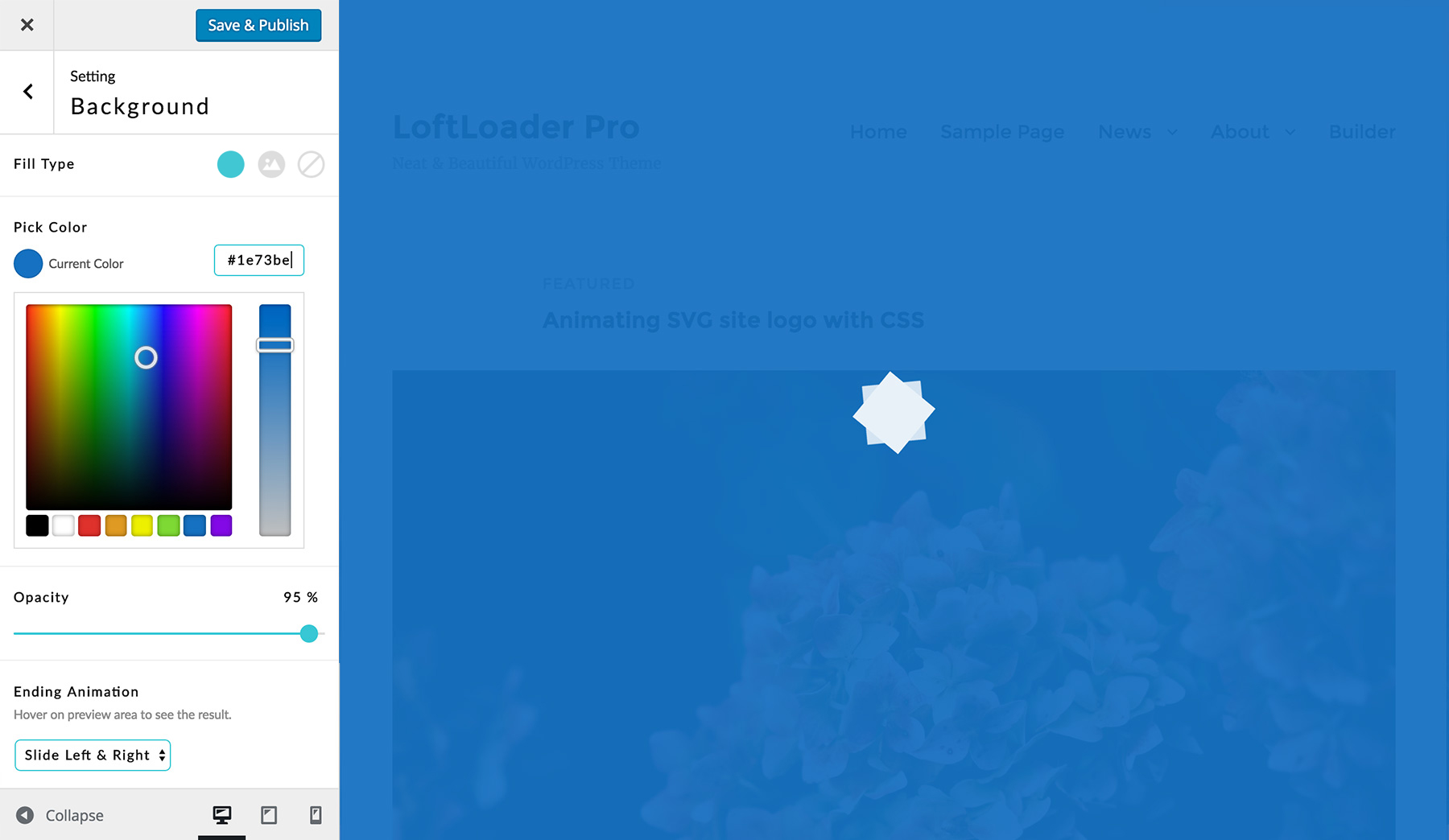
Click on the Background section, then you can set the styles of the pre-loader’s background.

- Fill Type – Solid/Background Image/No Color. If choose No Color, then the background will be invisible, and the options below will be disabled. If choose Solid or Background Image, then you can continue to change the background’s style.
- Background Color – Click to choose a color from the color picker. Or enter the hex value of a color you like.
- Opacity – Drag to tweak the background opacity. So visitors can see through the content behind the pre-loader.
- Ending Animation – There are 13 animations. Choose one and hover your cursor onto the preview area to see the result.
- Fade
- Slide Left & Right
- Slide to Left
- Slide to Right
- Slide Up
- Slide Down (newly added in v2.3.0)
- Slide Up & Down
- Shrink & Fade
- Split & Reveal Vertically
- Split & Reveal Horizontally
- Split Diagonally – Vertically
- Split Diagonally – Horizontally
- No Animation (newly added in v2.4.0)
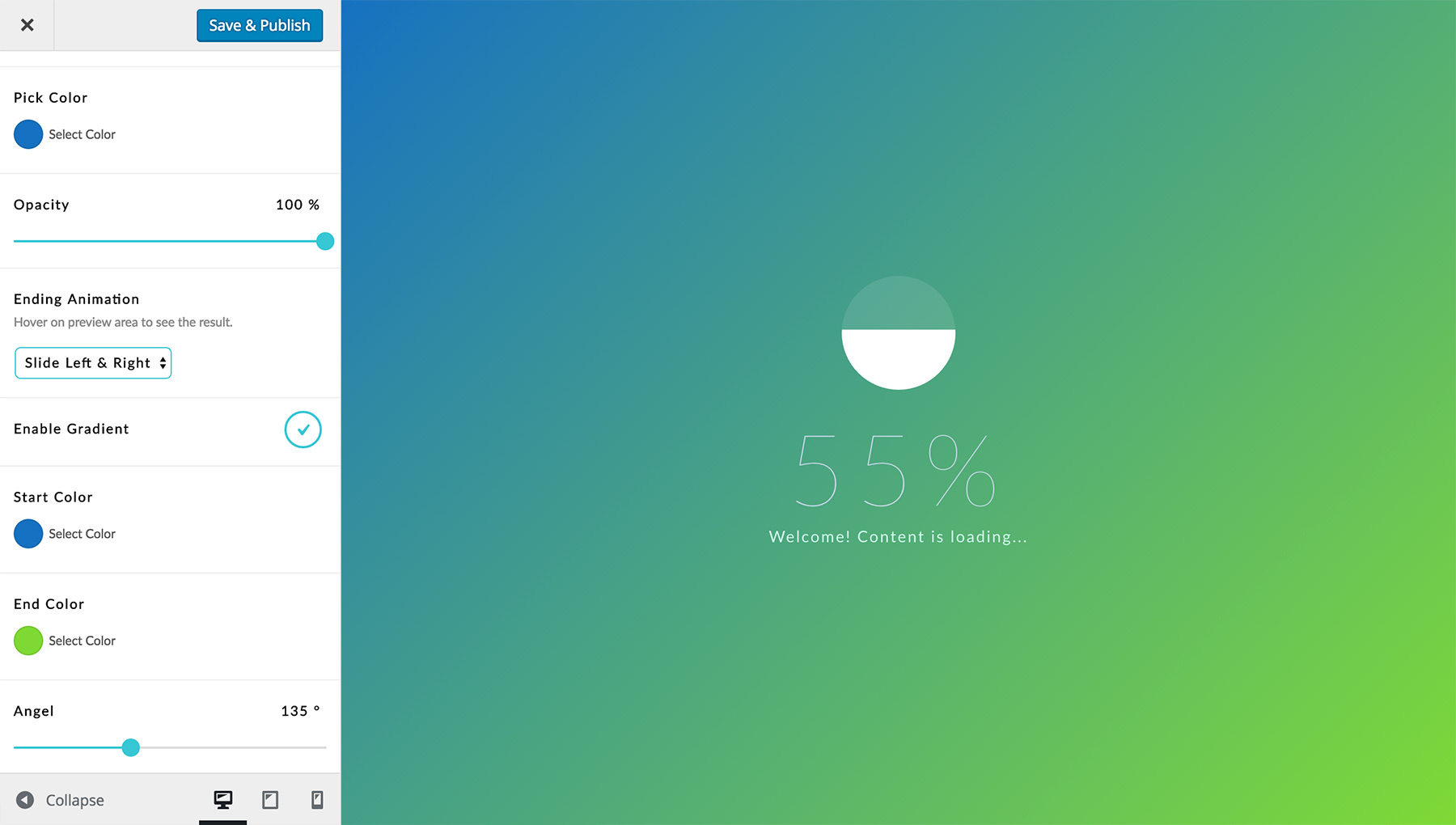
Gradient Background
We added support for gradient background since version 1.0.3. Just click to Enable Gradient, then pick a Start Color and an End Color, and drag to change the gradient Angle.
Currently we only support linear gradient between 2 colors.

Background Image
We added support for background image since version 1.0.7. Upload an image and choose to
repeat it or not:
- No Repeat – Use it as a full background image
- Tile – Use it as a repeating pattern

You are able to choose a background color if you are using a transparent (e.g. .png file) background image, and select an ending animation, adjust the opacity.
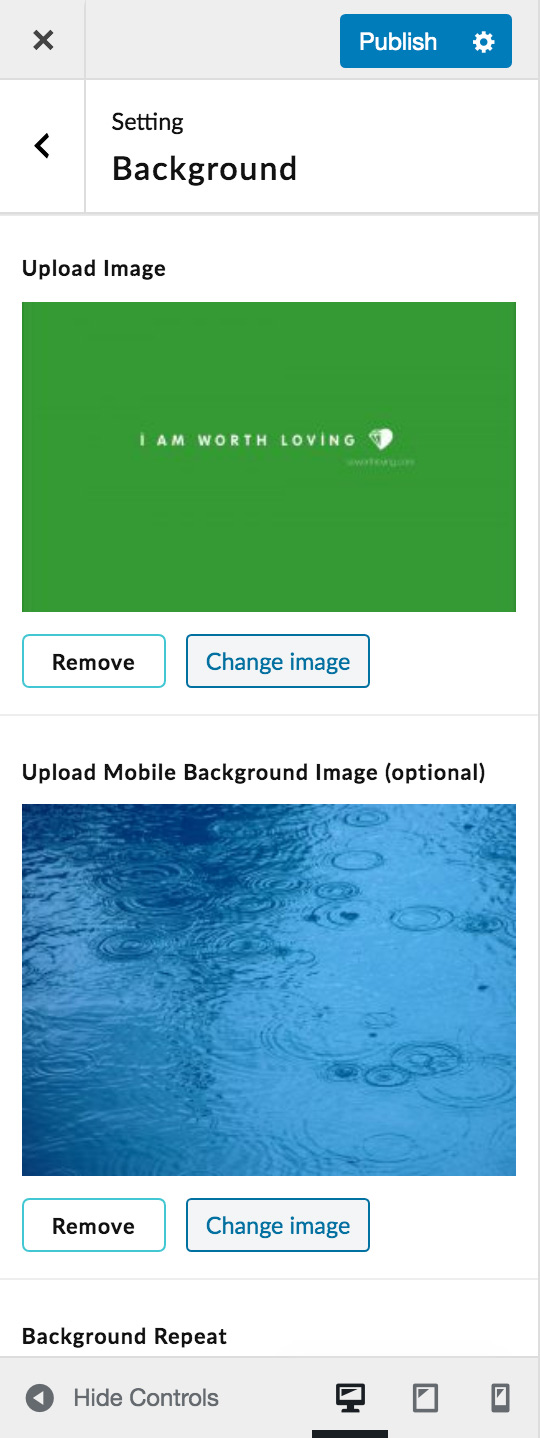
Background Image for Mobile
Since LoftLoader Pro v2.2, we added a new feature to upload separate background images for desktop and mobile devices.
When choosing “Background Image” for “Background Fill Type”, you will find these two option:
- Upload Image – Here you can upload the background image for all devices.
- Upload Mobile Background Image (optional) – This option is optional. So if you can ignore this option if you don’t need a separate background image on mobile devices.

Please note: The mobile background image you upload will only appear on mobile devices. Therefore, you will need to check the results with your mobile device. This background image will not be displayed on desktop devices even if the browser / screen width is reduced.
Split Diagonally Ending Animations
Since version 1.1.5, we added 2 new ending animations:
- Split Diagonally – Vertically
- Split Diagonally – Horizontally
Please Note: These 2 new ending animations are more like experimental effects – we created them with CSS “clip-path” property, and this property is not supported by all browsers.
According to Can I Use, so far the following browsers do not support “clip-path”:
- IE
- Edge
- Opera Mini
If your site has many visitors using any of the 3 browsers, you might like to select another ending animation for your preloader.
