Color Overlay
Adding Color Overlay to a Fancy Page Header
- On LoftBuilder editor screen, click Page Header in LoftBuilder main toolbar.
- In the settings panel, find Fancy Header option, click it to enable.
- More options show. Find Color Overlay options.
- Click to enable it, then pick a color from the color picker.
- Drag the slider to adjust its opacity.
- Save settings.

Adding Color Overlay to a Section
- On LoftBuilder editor screen, activate the content edit mode.
- Move your cursor onto a section. Click (Settings) button in the section toolbar to open the Section Settings panel.

- Click Background tab, scroll down to the bottom, find Color Overlay options.
- Click to enable it, then pick a color from the color picker.
- Drag the slider to adjust its opacity.
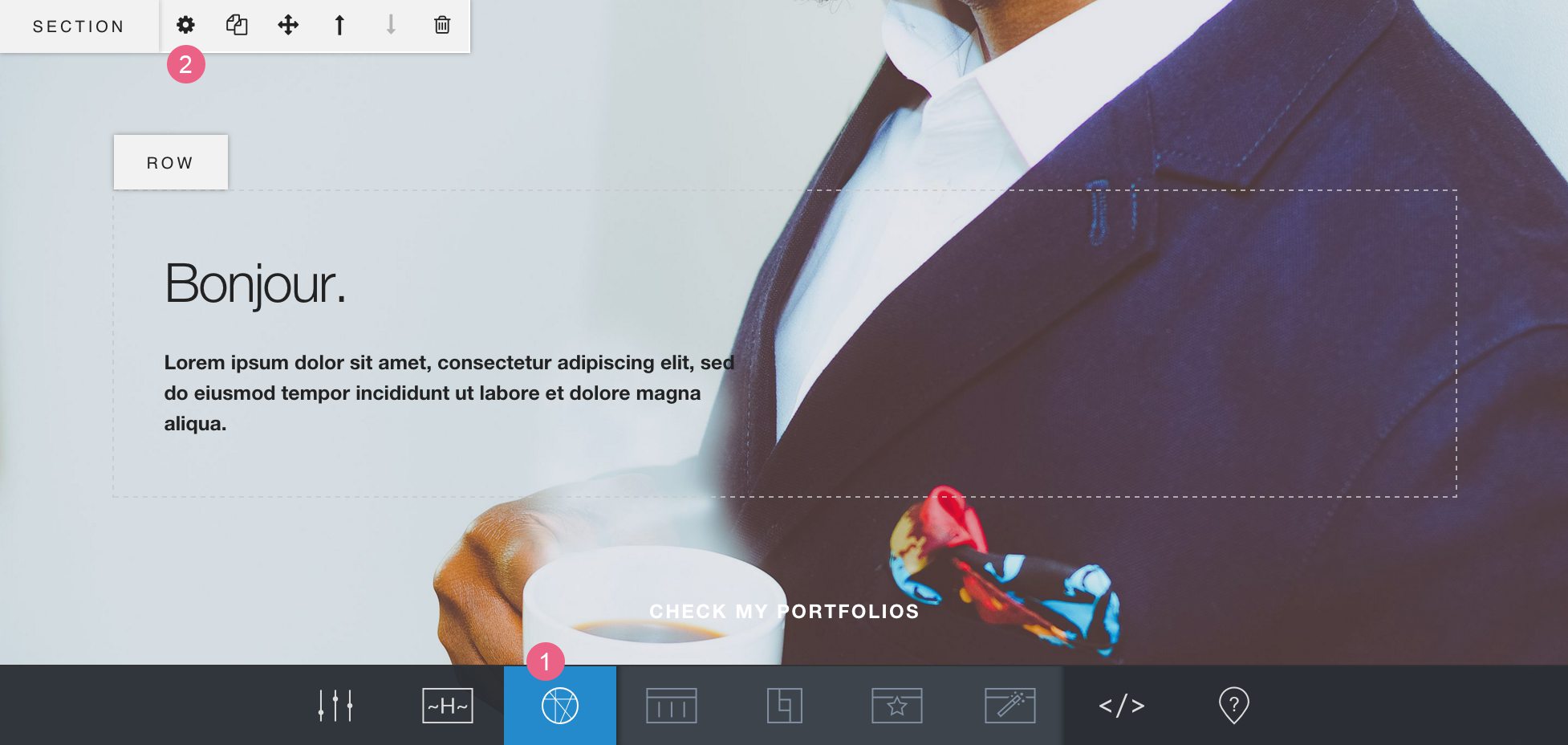
A section with color overlay:

Adding Color Overlay to a Column
- On LoftBuilder editor screen, activate the content edit mode.
- Move your cursor onto a column.
- Click (Settings) button in the column toolbar to open the Column Settings panel.
- Click Background tab, scroll down to the bottom, find Color Overlay options.
- Click to enable it, then pick a color from the color picker.
- Drag the slider to adjust its opacity.
A column with color overlay:

