Change Logo Image after Importing Demos
How to change the logo image in the site header after importing a demo:
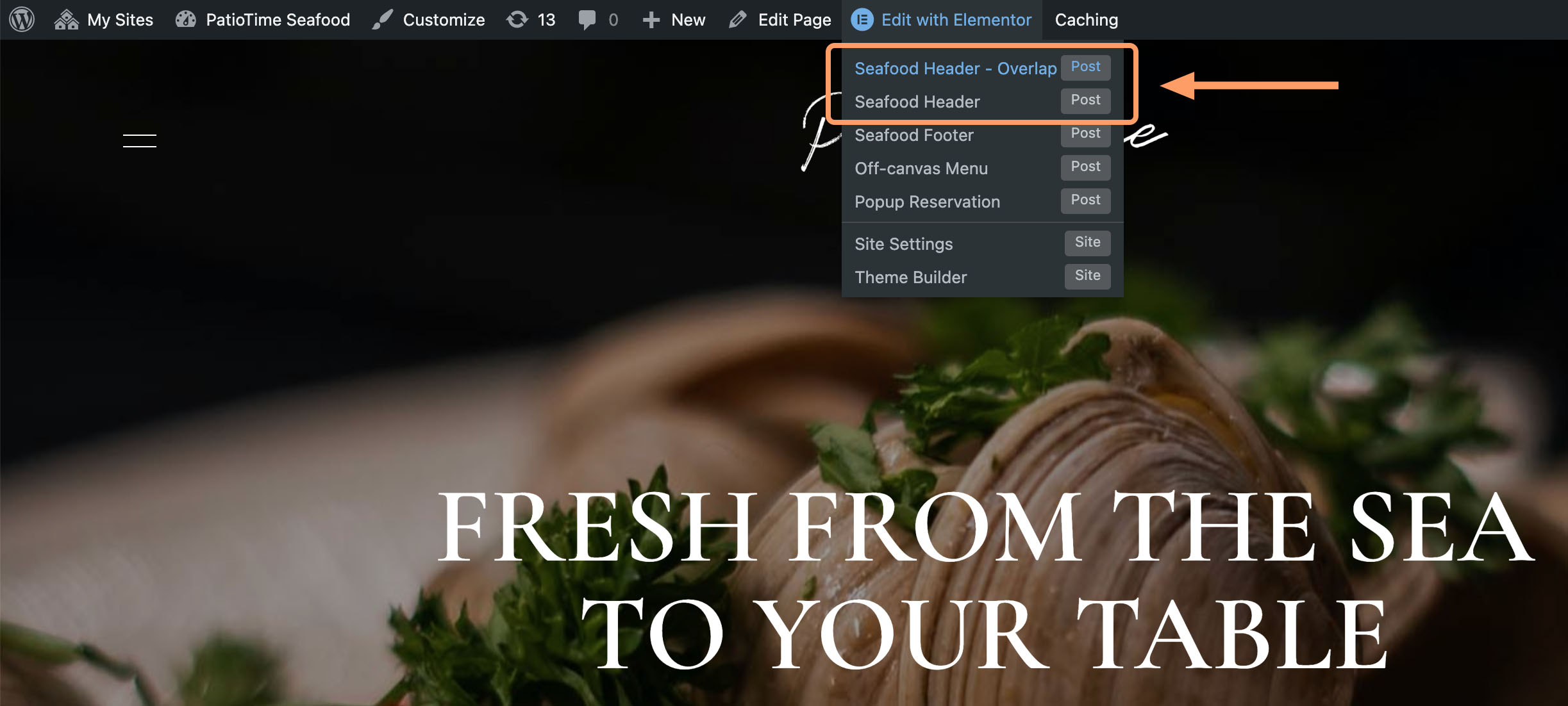
- Please navigate to the Admin Bar at the top of the page, and find “Edit with Elementor”.
- Hover over it to show a drop-down list. Find the site header, its name will vary depending on the demo you imported, for example, it may be “Main Header”, “Seafood Header”, “Pastry Header”, etc., the key word is “Header“.

Please note: Some demos may have 2 site headers. - Click on it to open the Elementor editor.
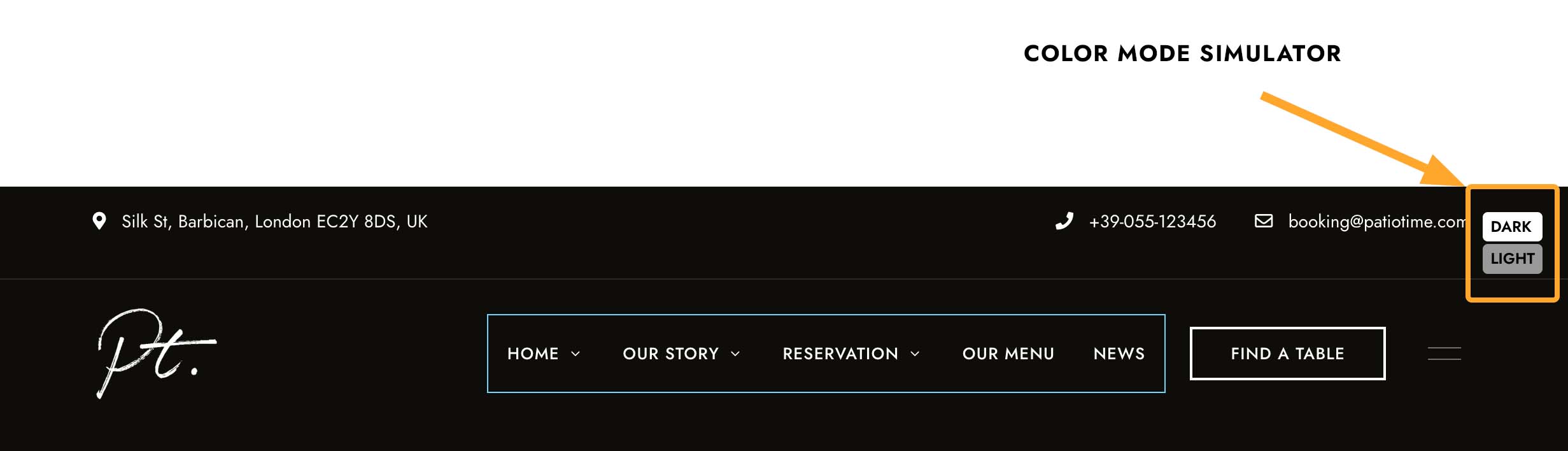
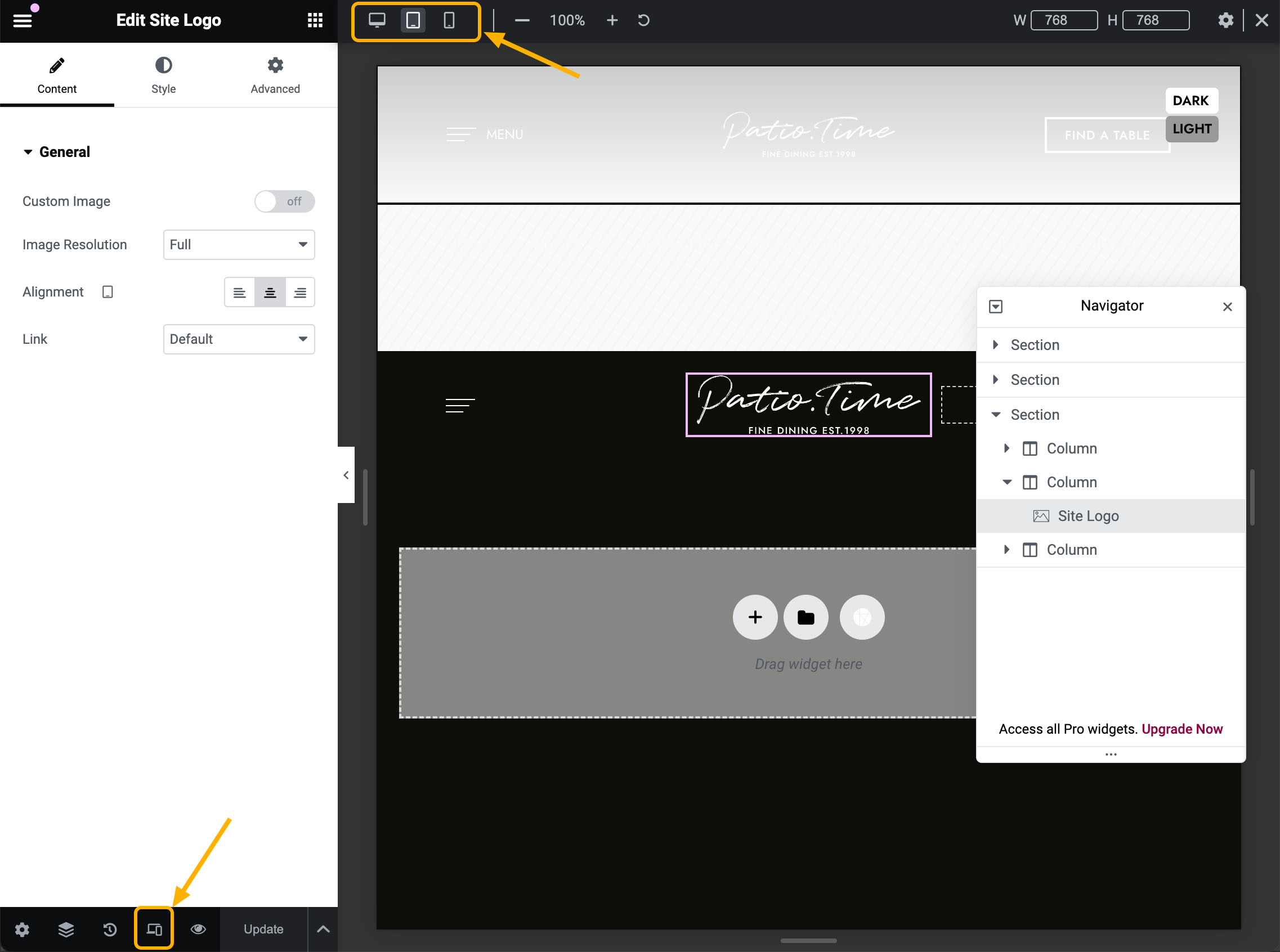
- Now if you cannot see any elements in the editor since everything is white: In the upper right corner of the editor you can find Color Mode Simulator, click “DARK” and the editor background will turn black so you can see what’s on the page. The Color Mode Simulator only works in the editor, it will not affect the page in the front-end.

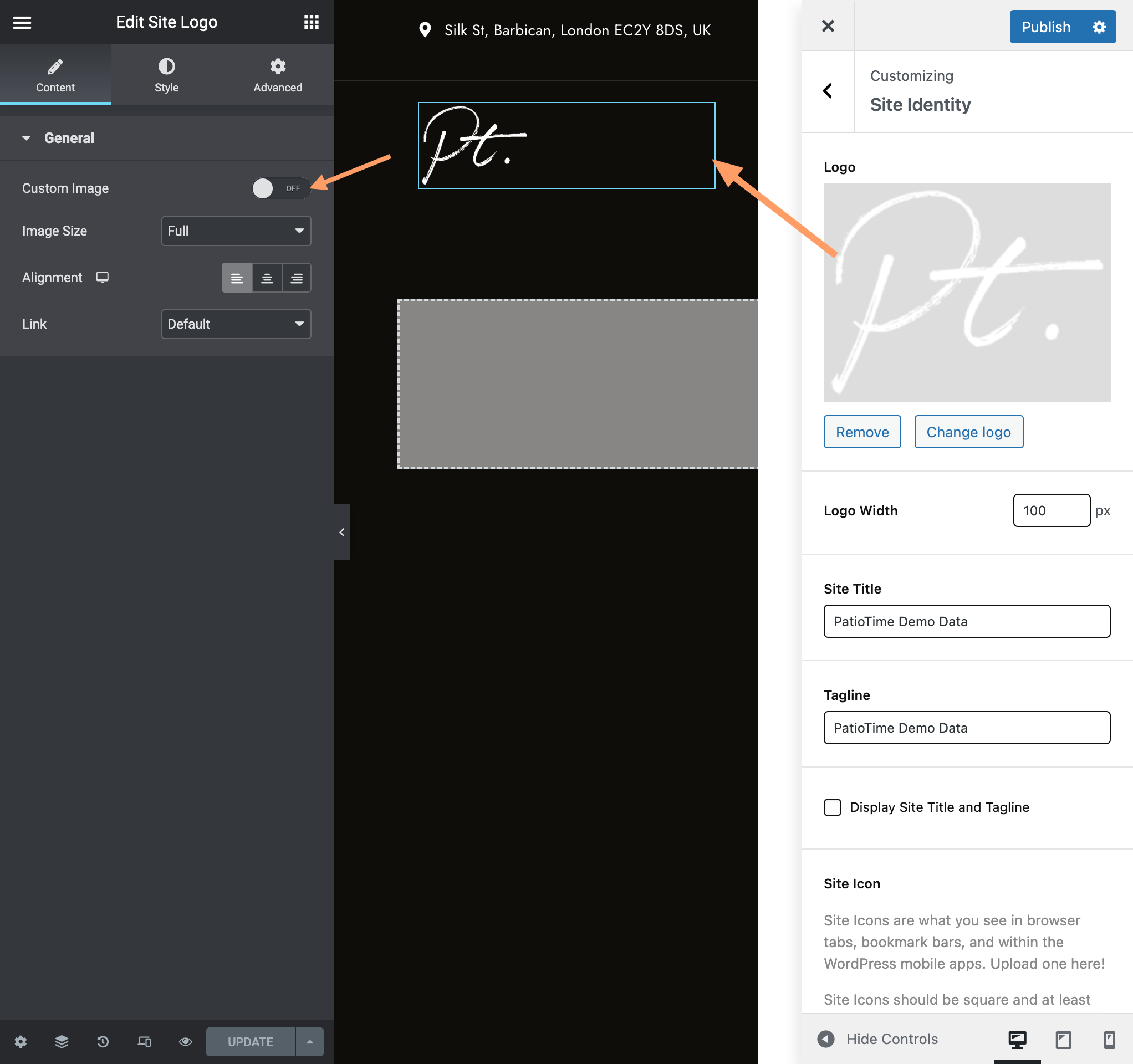
- Click on the logo image then you can edit it.
- In the left sidebar of the editor, you will find the “Custom Image” option. If it is turned off, then the logo image is the default logo image uploaded in the Customizer > Site Identity Section. You can choose to open the Customizer and change the logo image there.

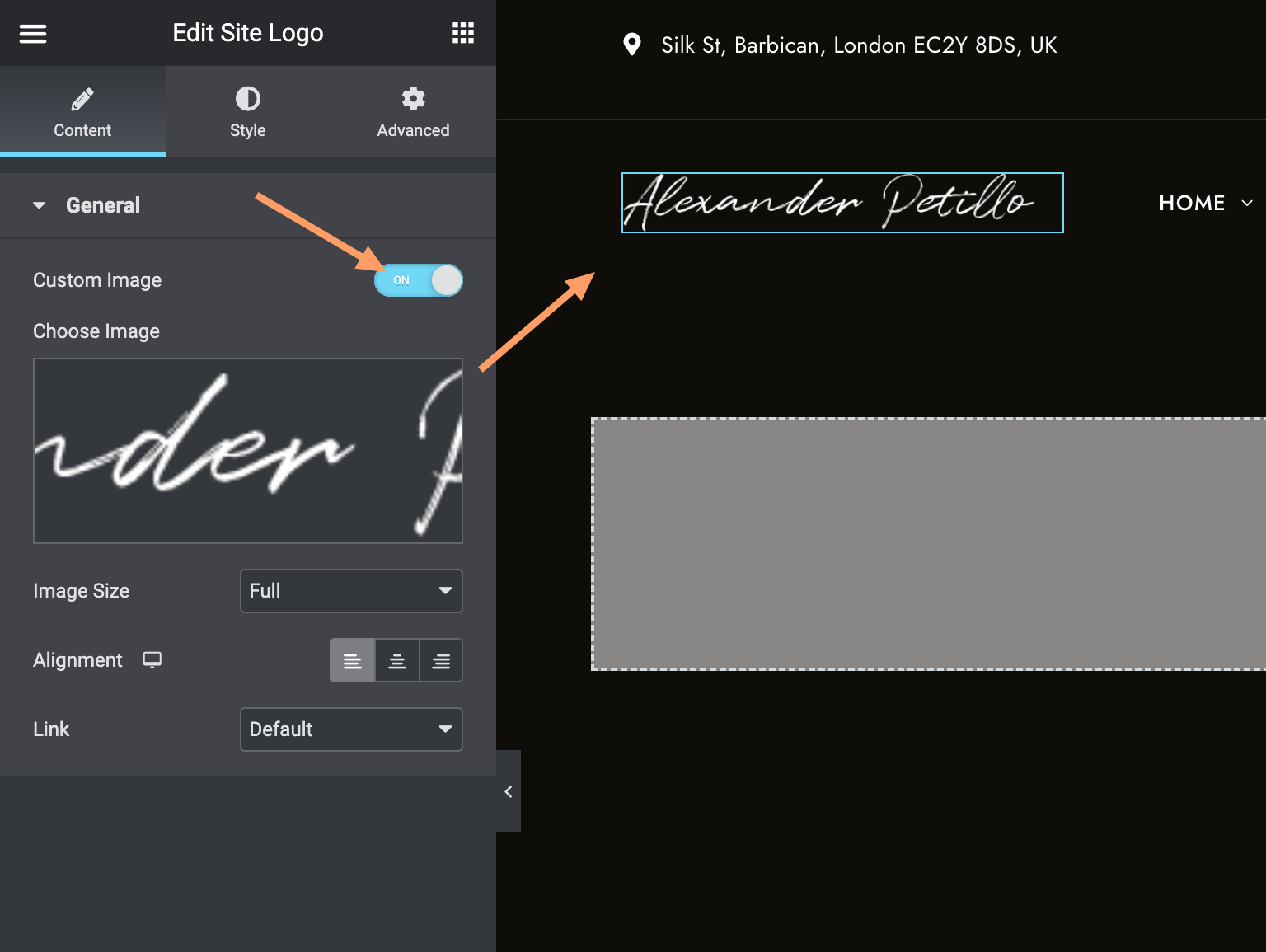
- Alternatively, you can just enable the “Custom Image” option, and choose another image.

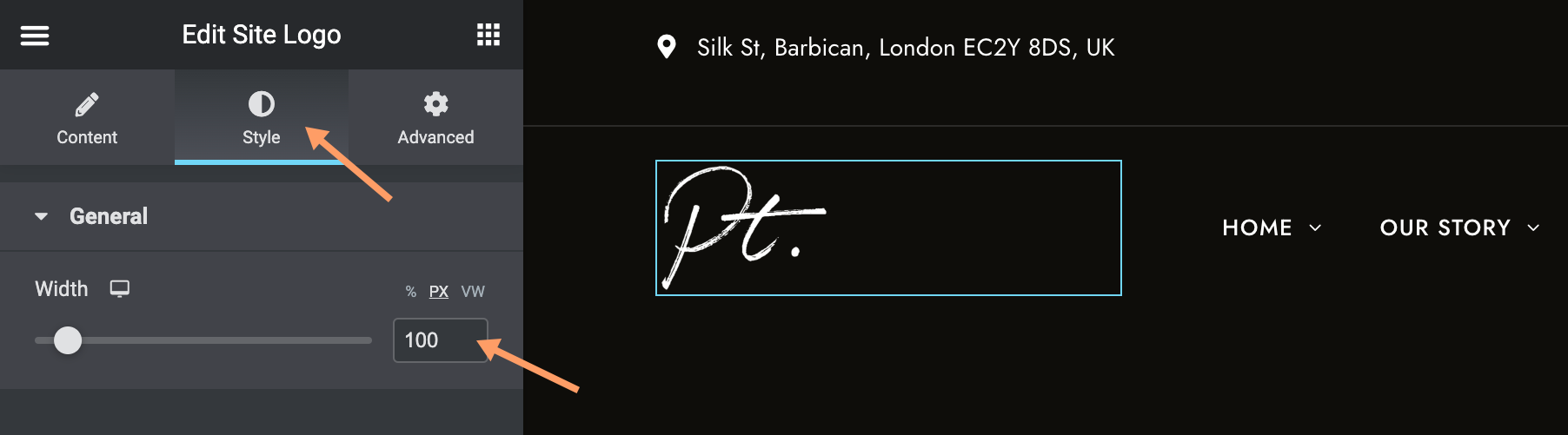
- To change the logo width, please click on the “Style” tab and change “Width“. Just set the width, and the height will be adaptive according to the aspect ratio of the image itself.

- To edit the logo for tablet/mobile device view, click the “Responsive Mode” icon at the bottom of the left panel of the Elementor editor, then find the icons for different devices in the top bar that appears at the top of the page. Click on the different device icons to preview and edit content and styles for different devices.

Add Logo Image with Elementor
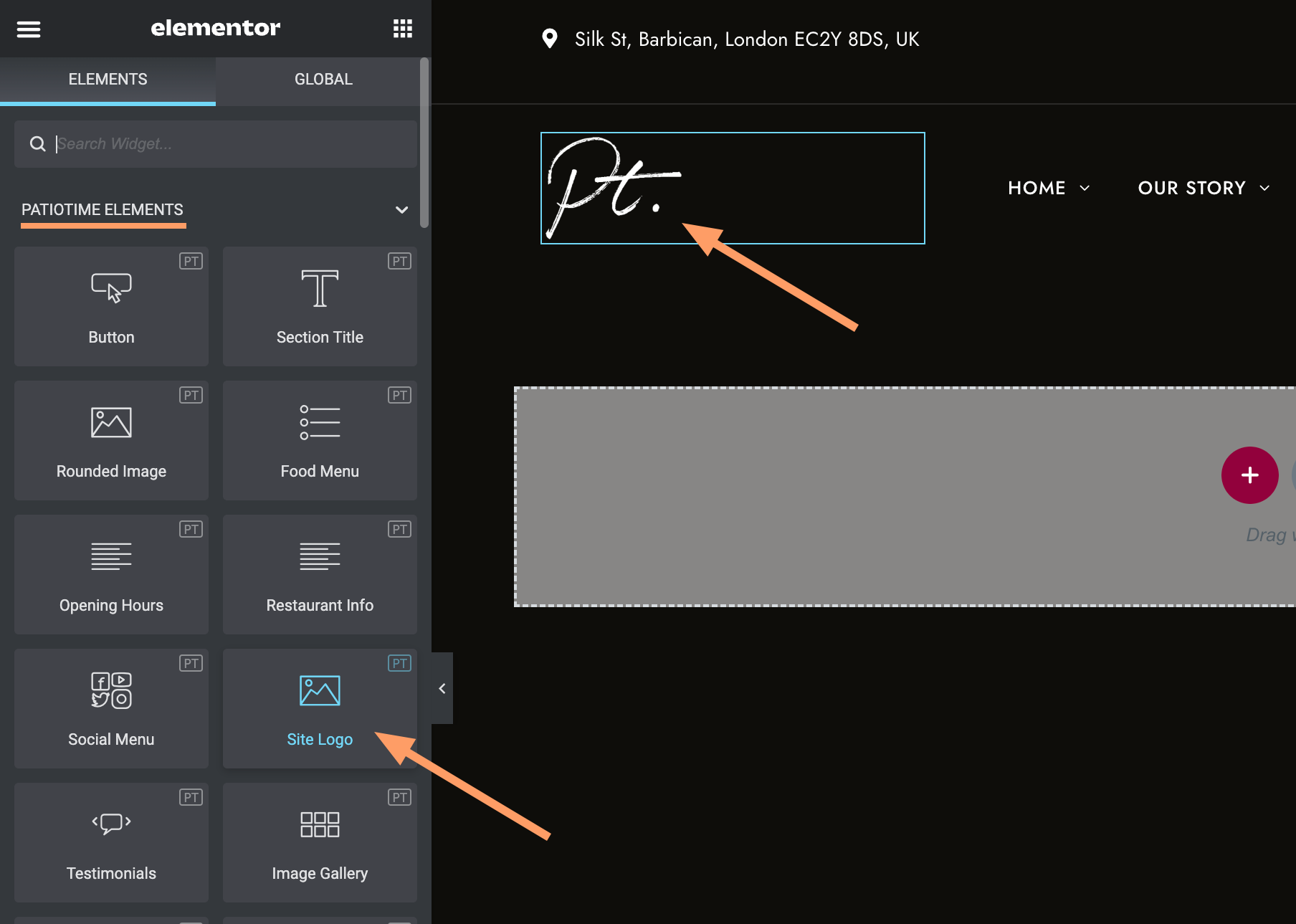
When you are using Elementor, please find “PatioTime Elements” in the left sidebar of the Elementor editor, and then add the “Site Logo” element/widget to the content area.
After adding the Site Logo element/widget, it will display the default logo image you uploaded via the Customizer > Site Identity, and it will be linked to your site’s homepage automatically. You can activate the “Custom Image” option and choose to use a different image when editing this element.
More information can be found in the following chapter: