In this short tutorial video you can learn how to edit the “Find a Table” button in the site header after importing a demo.
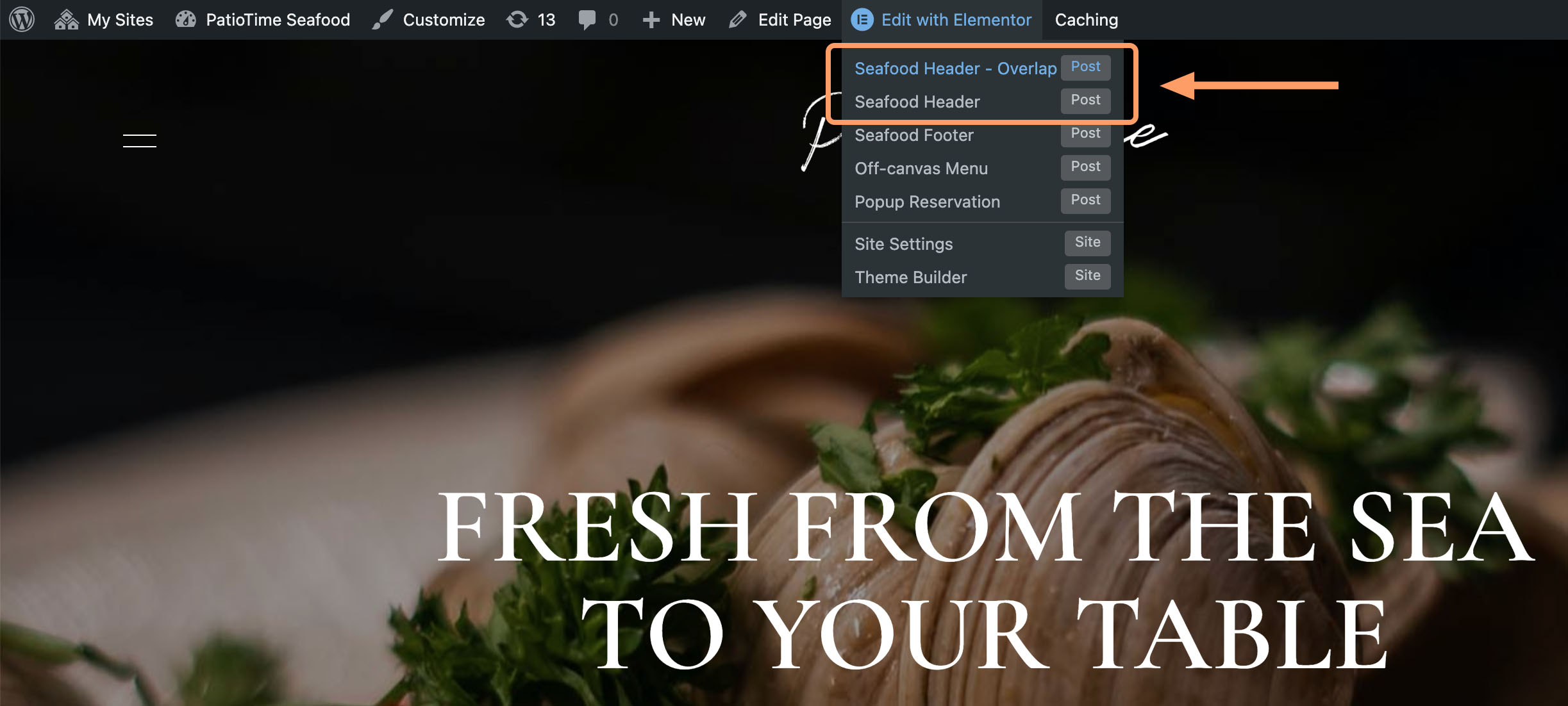
- Please navigate to the Admin Bar at the top of the page, and find “Edit with Elementor”.
- Hover over it to show a drop-down list. Find the site header, its name will vary depending on the demo you imported, for example, it may be “Main Header”, “Seafood Header”, “Pastry Header”, etc., the key word is “Header“.
- Click on it to open the Elementor editor.
- Now you may not be able to see any elements in the editor, because this is an overlapping header with no background color, and the font color of the header is white, and the default background color of the website is also white. In the upper right corner of the editor you can find Color Mode Simulator, click “DARK” and the editor background will turn black so you can see what’s on the page. The Color Mode Simulator only works in the editor, it will not affect the page in the front-end.
- Click on the “Find a Table” button to edit it. To remove it, please Right Click on it and select “Delete“.
Please note that some demos may have 2 site headers, for example, the Seafood demo has the following 2 site headers:
- Seafood Header – Overlap: This header is only used for the homepage. It is a transparent overlap header.
- Seafood Header: Used for all pages except the homepage, also the sticky site header for all pages. It has a black background color. And the logo images used by these two headers are not the same one.
So in this case, you need to edit these two headers separately.
The same goes for “Steakhouse”, “Bar & Pub” and “Sushi – Japanese” demos. The demos also have two site headers.
- Steakhouse Demo: Screenshot.
- Bar & Pub Demo: Screenshot.
- Sushi – Japanese Demo: Screenshot.