Site Identity
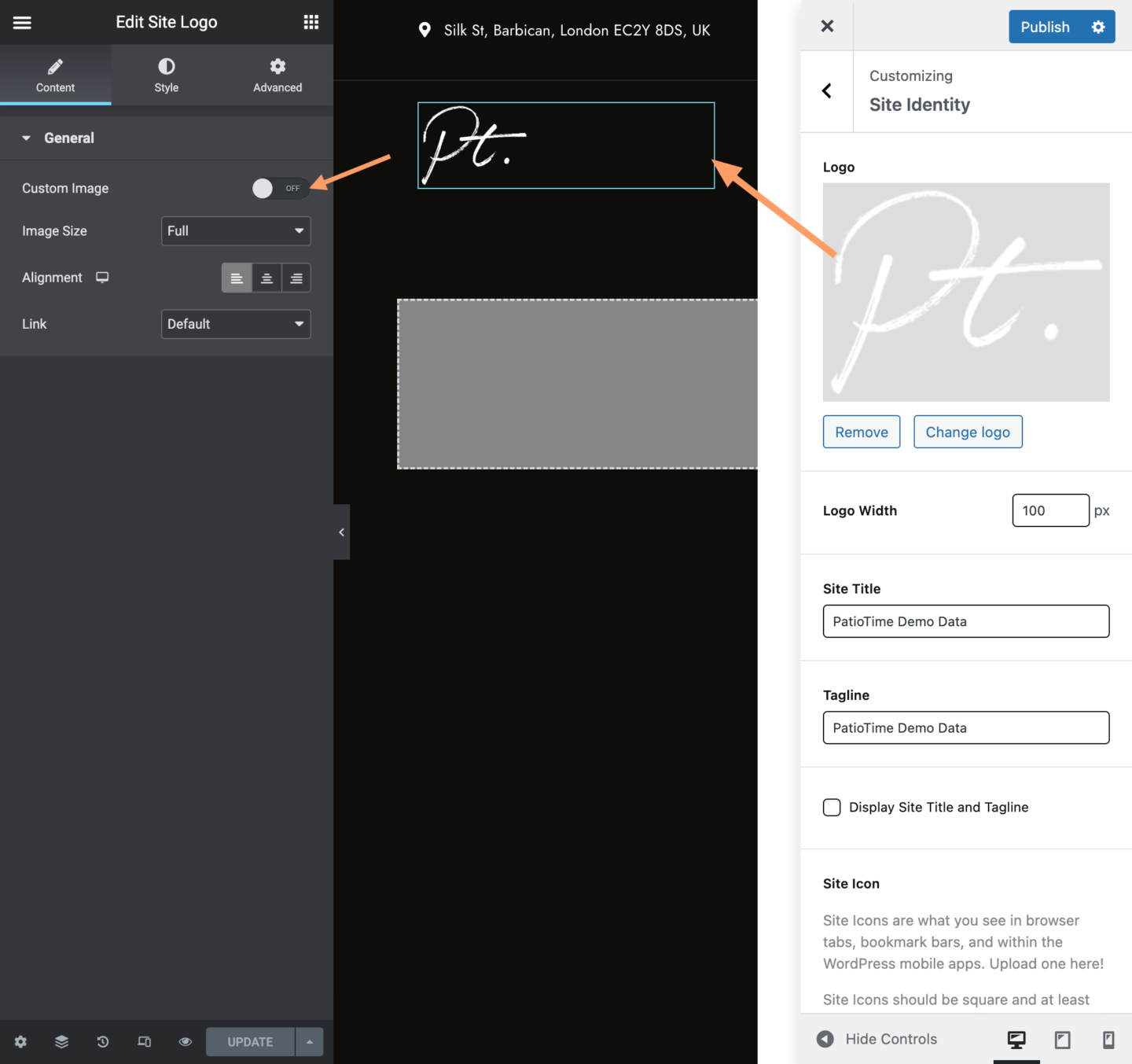
On your site admin panel, please go to Appearance > Customize > Site Identity.
You will find the following options in this section:
- Logo – Upload your custom brand image then display it as site logo in the site header.
- Logo Width – To keep your custom brand image look sharp on retina devices, we recommend upload an image with 2x size and give 1x size. For example, upload an image which is 200 x 200 px, and enter 100 px as the image width value. Please Note: This option will be overridden when using the Header Builder (custom site headers created by Elementor).
- Site Title – Enter your site title and it will show in the site header below the logo image.
- Tagline – Input the brief description of your site.
- Display Site Title and Tagline – Uncheck it to hide site title and tagline so only show the logo image.
- Site Icon – Upload a square image to use it as a browser and app icon (the favicon) for your site.
Upload a SVG Logo
If you need to upload a SVG logo, please use this plugin: Safe SVG or SVG Support.
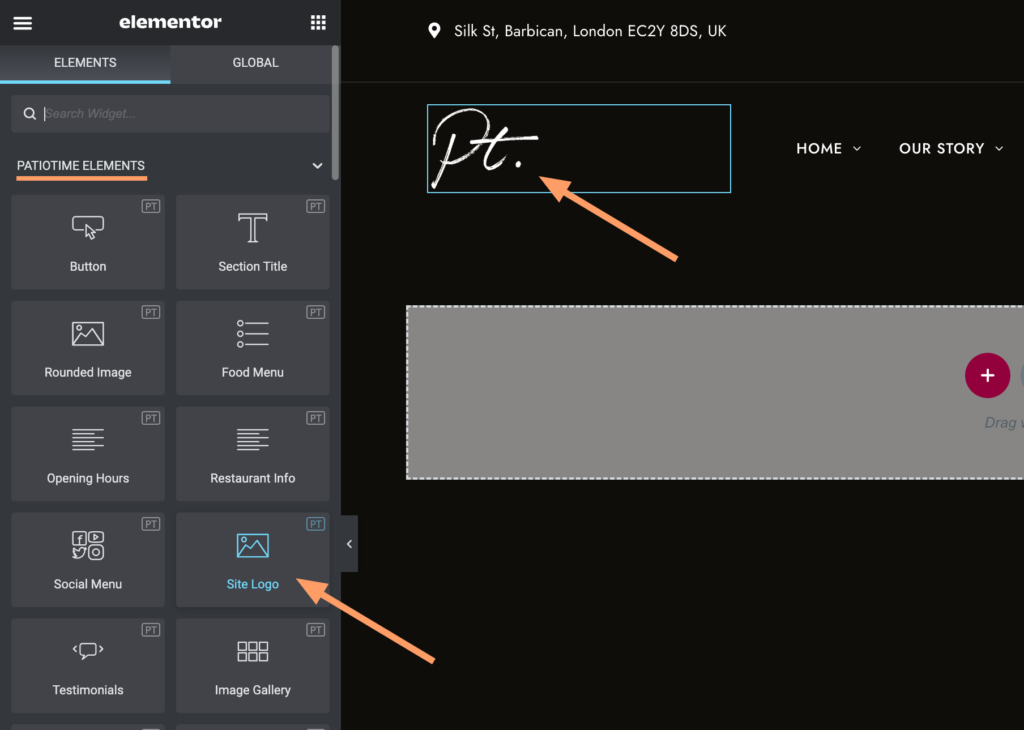
Add Logo using Elementor
When you are using the Header Builder to create a custom site header, you can display your logo by adding the “Site Logo” element/widget.

After adding the Site Logo element/widget, it will display the default logo image you uploaded via the Customizer > Site Identity, and it will be linked to your site’s homepage automatically. You can choose to use another image when editing this element.
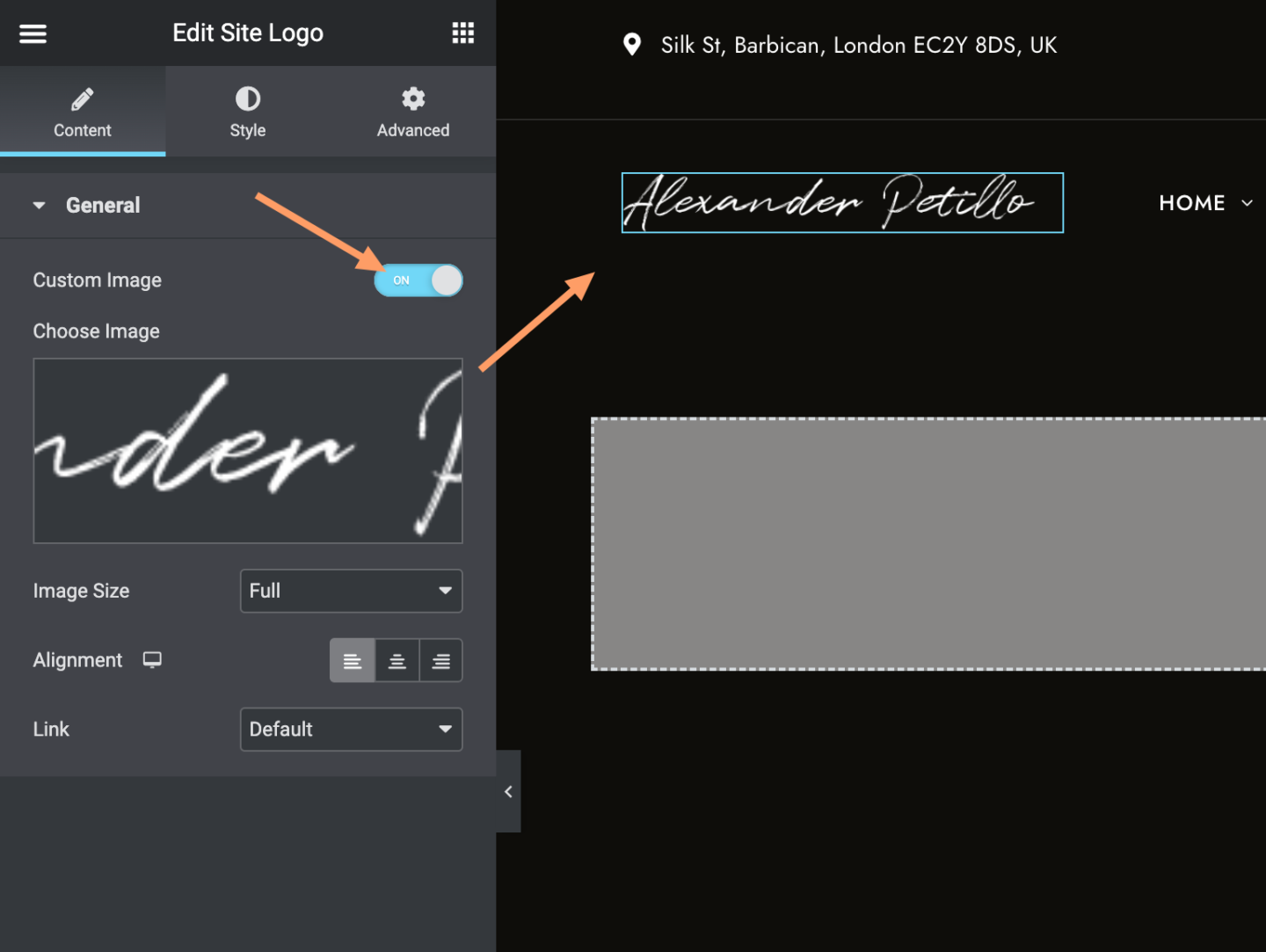
General Settings:
- Custom Image – By default, this option is off. Adding the Site Logo element will use the logo image you uploaded in the Customizer > Site Identity section. Turn it on then you can pick another image.
- Image Size – Select the image size used here (Thumbnail, Medium, Large, Full, etc.). Note that it is not the size that the image appears on the page. It is the size of the image file that you want to use here after the image is automatically cropped after uploading to WordPress. (To change the size at which the logo image appears on the page, go to the Style tab.)
- Alignment
- Link – It links to your website homepage by default. You can add a custom link, or remove the link.
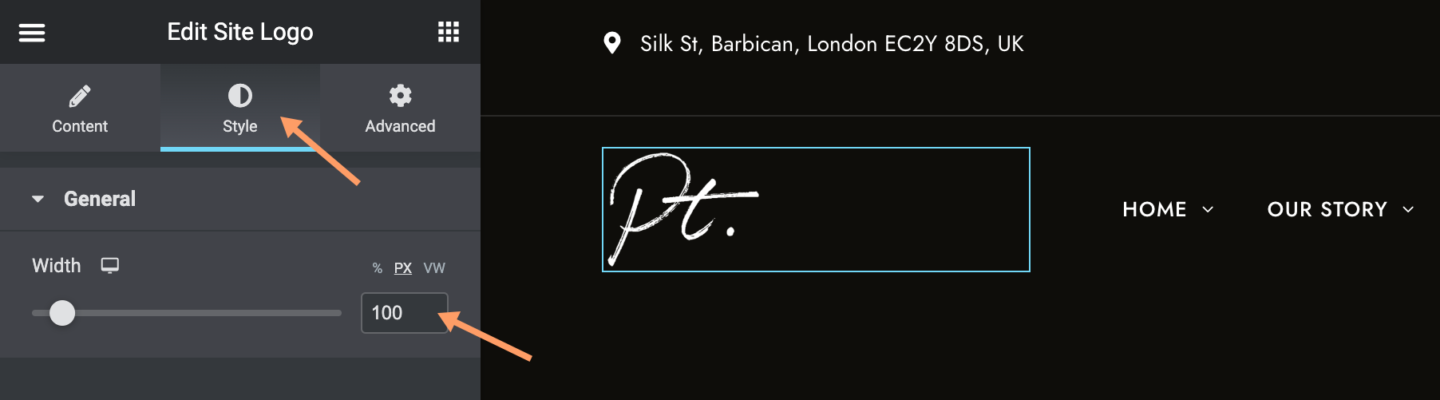
Style Tab:
- Width – Please adjust the size of the logo displayed on the page here. Just set the width, and the height will be adaptive according to the aspect ratio of the image itself.