Video Tutorial
If you don’t need to use the theme’s built-in room booking function, but want to place a sidebar on each room page (which may contain buttons pointing to third-party booking platforms, or components from other booking systems, etc.), then please watch this video tutorial and follow the steps:
Text Version of the Video Tutorial
- On your website dashboard, please navigate to “Rooms > All Rooms“, edit a room.
- In the editor page, please scroll down and find “Room Settings” > “Layout” > find “Room Booking Form” and select “Hide“.

Click the image to zoom in. - Save the changes.
- Edit the room post with Elementor.
- Select a “Column” in a “Section”, right-click the column handle and click “Add New Column“. You can change the column width.
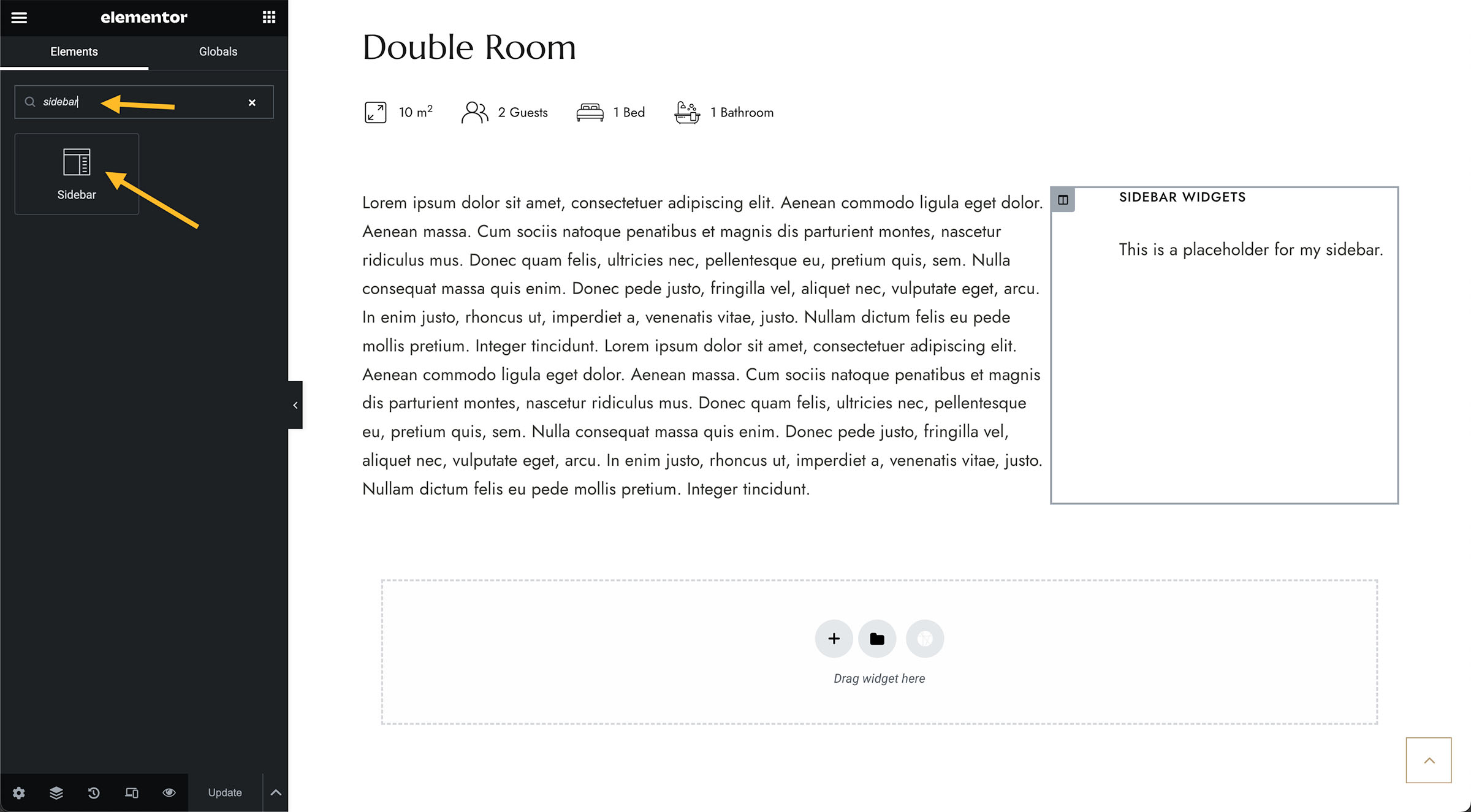
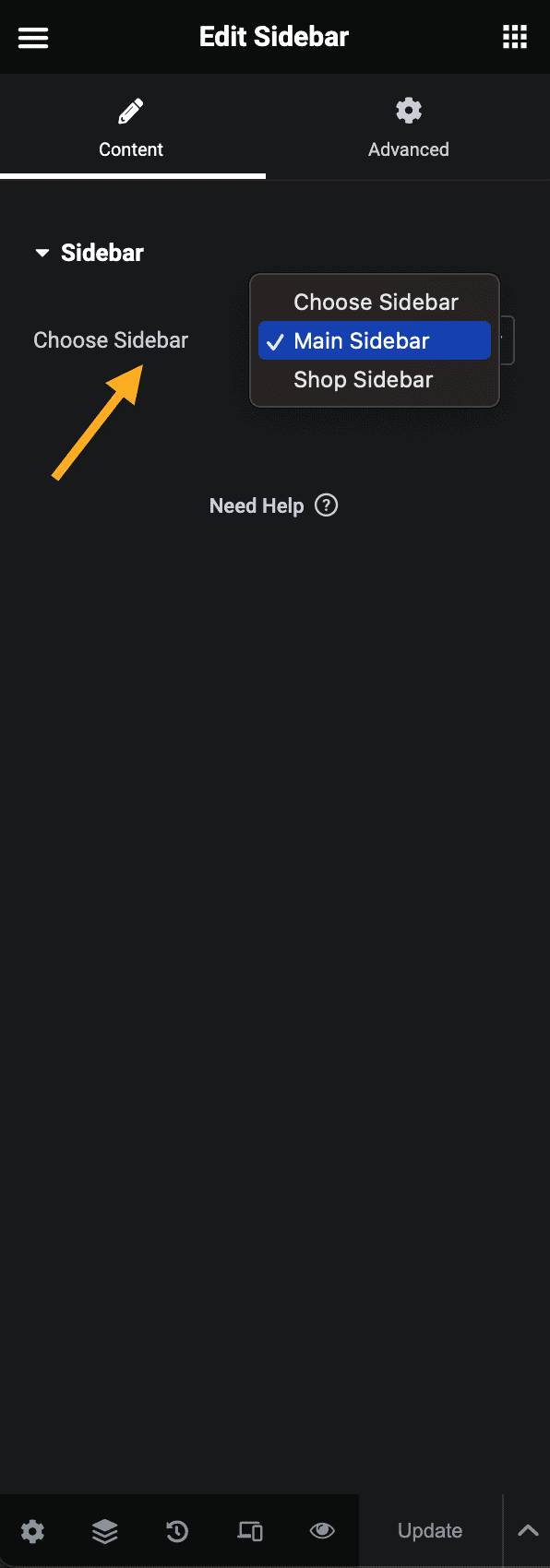
- Then please add the “Sidebar” widget into the new column. You need to select a sidebar from the dropdown list to show the widgets you added into that sidebar. (To add some widgets into the sidebar, please navigate to your website dashboard > Appearance > Widgets.)

Click the image to zoom in. 
- To add space between columns, you can edit the column > “Advanced” tab > add a padding.
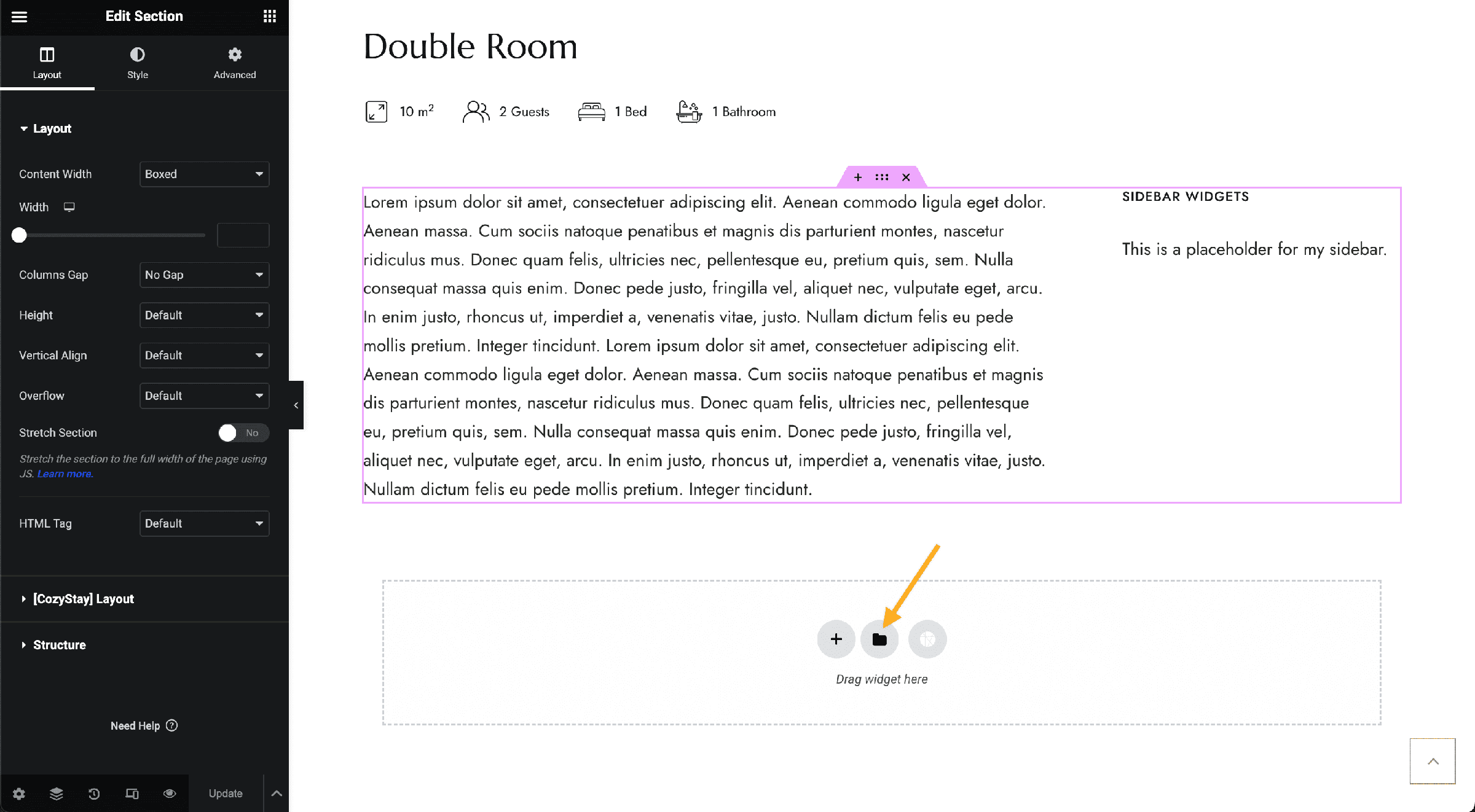
- You can choose to save the section containing the sidebar as a template: right-click the section and click “Save as template”. You can then quickly reuse this section and add it to other room pages.

Click on this highlighted button to open your saved templates and reuse. (Click the image to zoom in.)
By default, CozyStay provides 2 sidebars: Main Sidebar & Shop Sidebar. If you want to create more custom sidebars to manage your widgets, you can use this third-party plugin “Custom Sidebars“.