Tutorial Video
In this video, we will show you how to make a site header transparent and overlap.
- Please navigate to the Admin Bar at the top of the page, and find “Edit with Elementor”.
- Hover over it to show a drop-down list. Find the site header, its name will vary depending on the demo you imported, for example, it may be “Main Header”, “Seafood Header”, “Pastry Header”, etc., the key word is “Header“.
- Click on it to open the Elementor editor.
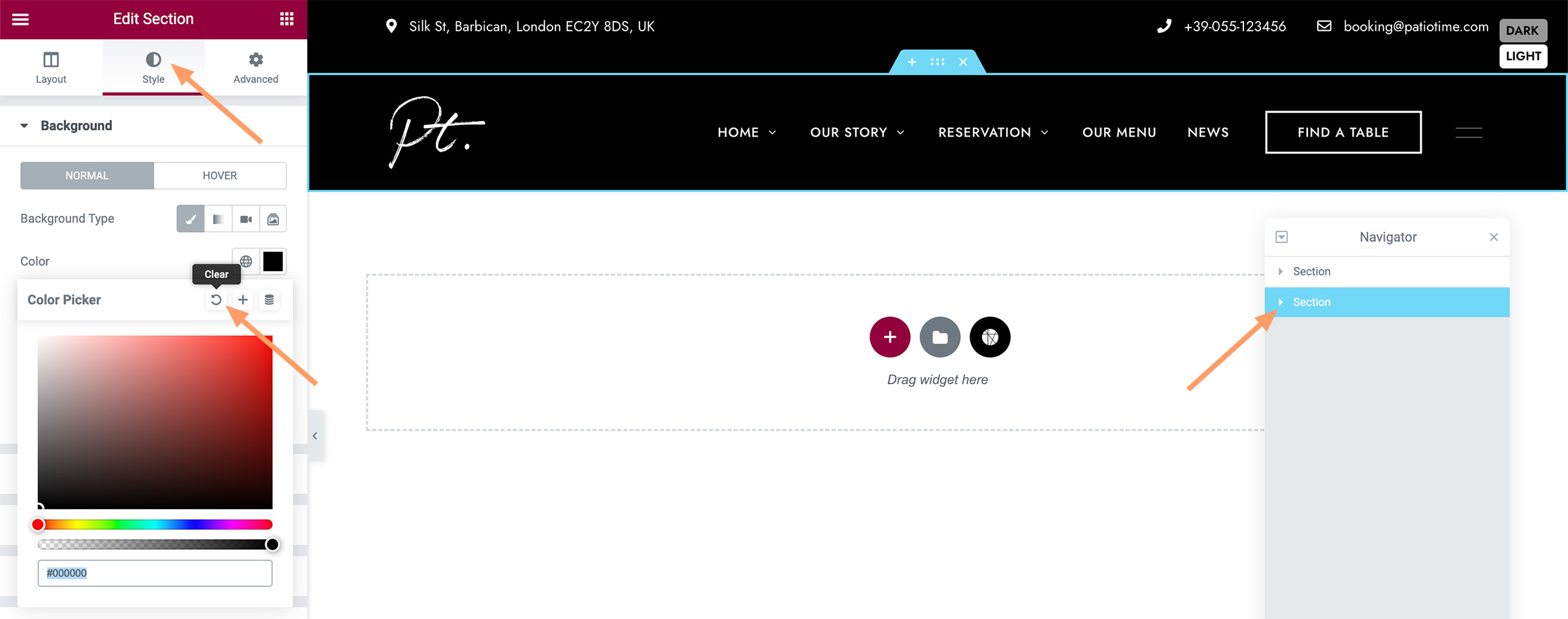
- If the site header has a background color and you want to remove it, please navigate to each “Section”, and click “Style” tab in the left sidebar, find “Background Color” and click “Clear”.
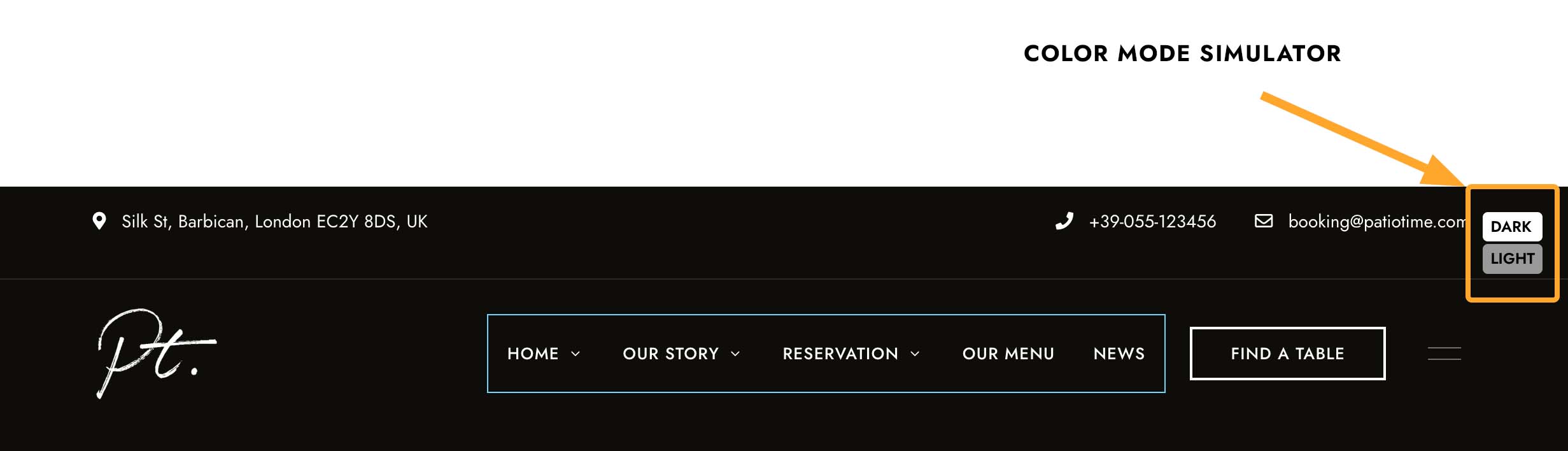
- Now you may not be able to see any elements in the editor because the text and background are all white. In the upper right corner of the editor you can find Color Mode Simulator, click “DARK” and the editor background will turn black so you can see what’s on the page. The Color Mode Simulator only works in the editor, it will not affect the page in the front-end.
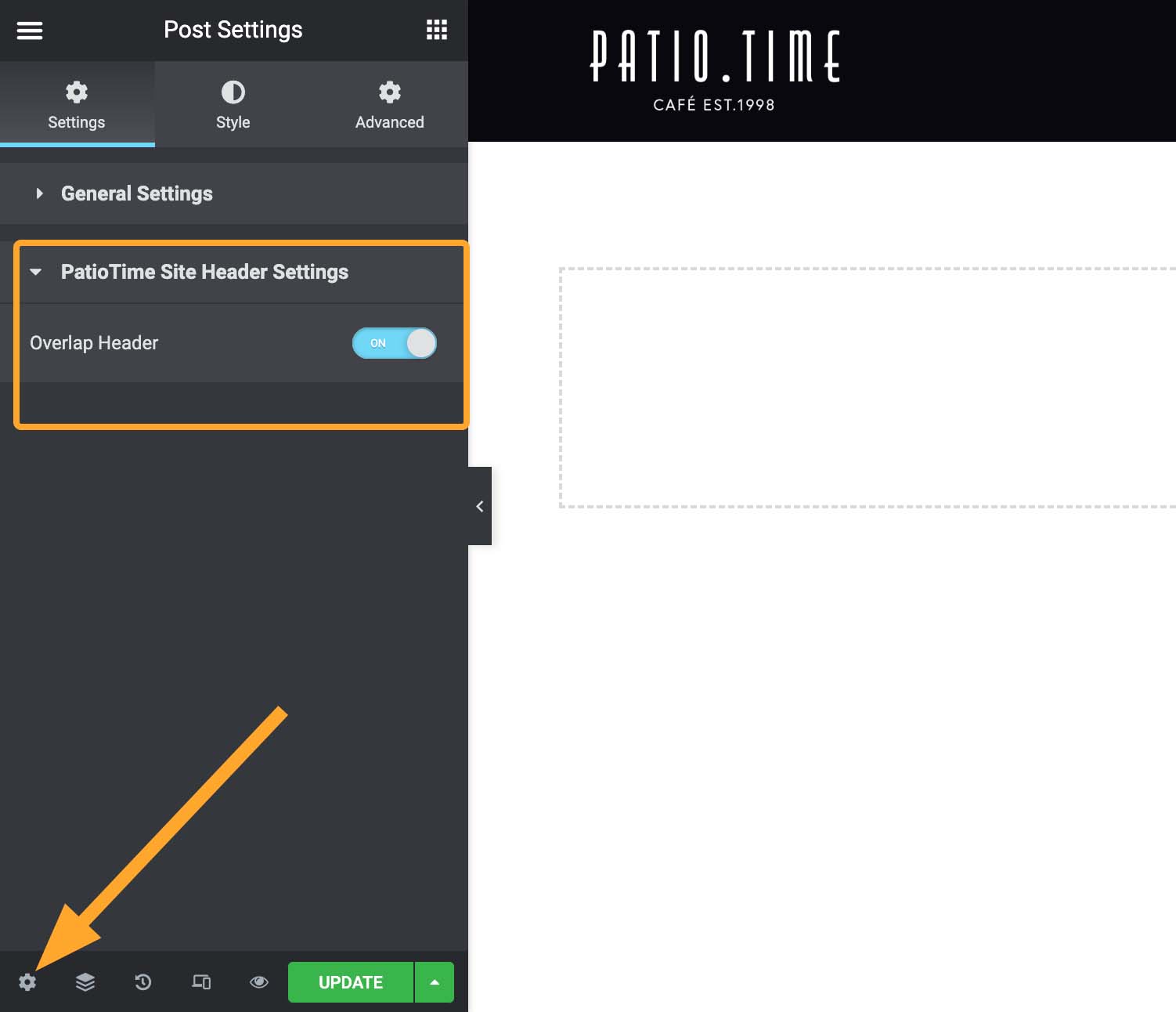
- Click the “Gear” icon in the left sidebar, and then you will find “PatioTime Site Header Settings“, enable overlap header.
Tutorial (Text Version)
In this video, we will show you how to make a site header transparent and overlap.
- When editing a site header, click the Gear icon in the left sidebar, and then you will find “PatioTime Site Header Settings”, enable “Overlap Header“.

- If you want the header to have a transparent background, just don’t add a background color to sections and columns. If the site header already has a background color, please navigate to each “Section” and go to the “Style” tab, find “Background Color” and clear it.

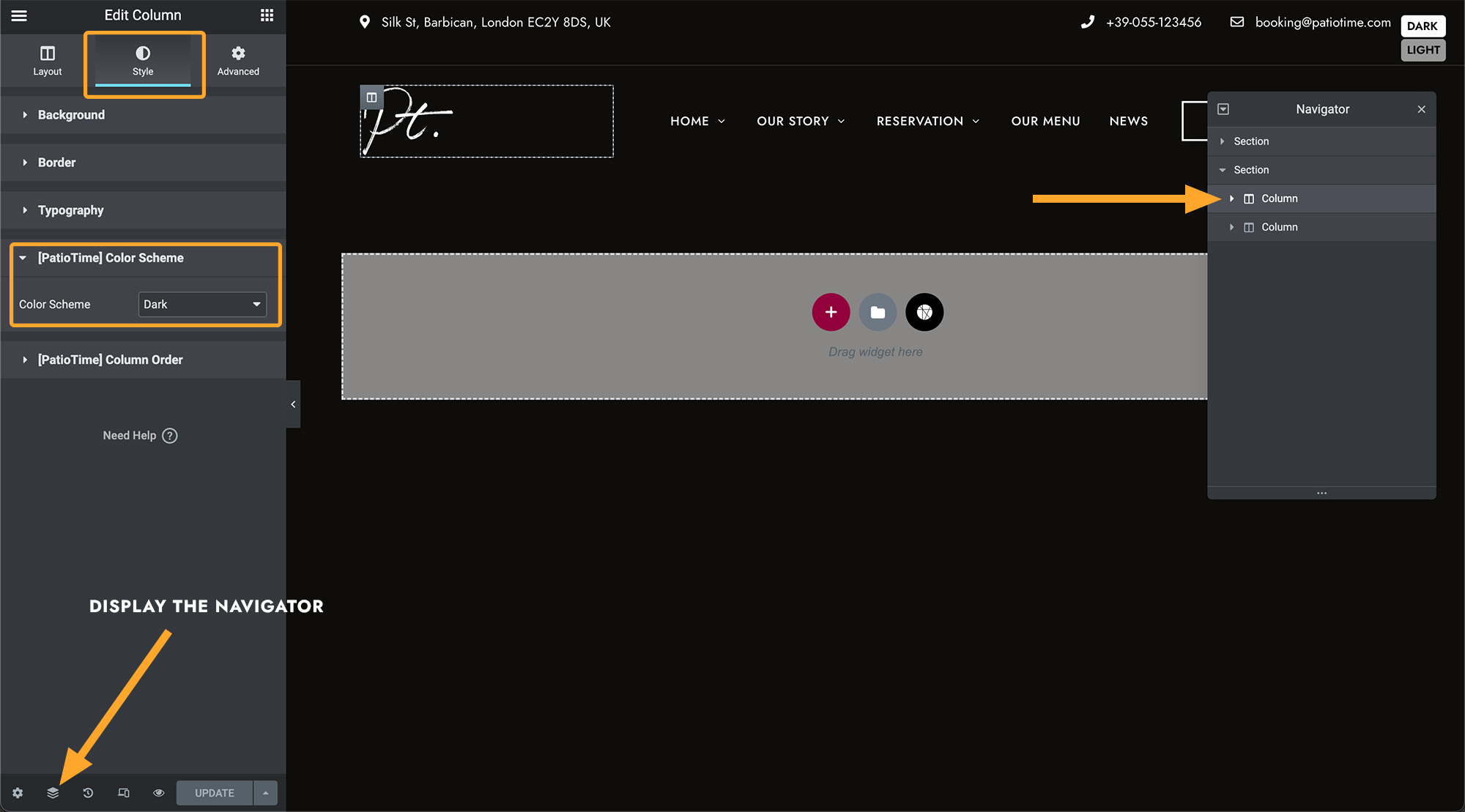
- If the site header is to be displayed on a dark background (for example, the hero section below), you may want the text to be white. Select each Column, then navigate to “Style” Tab > “[PatioTime] Color Scheme”, set to “Dark”, the color of the elements in that column will change to white.

- If you site’s default color scheme is set to Light, now you probably won’t be able to see any elements in the editor. In the upper right corner of the editor you can find Color Mode Simulator, click DARK and the editor background will turn black so you can see what’s on the page. The Color Mode Simulator only works in the editor, it will not affect the page in the front-end.