About Flexbox Container
Flexbox Container is the new layout structure provided by Elementor. For more details about this feature, please visit Elementor’s documentation: Flexbox Container.
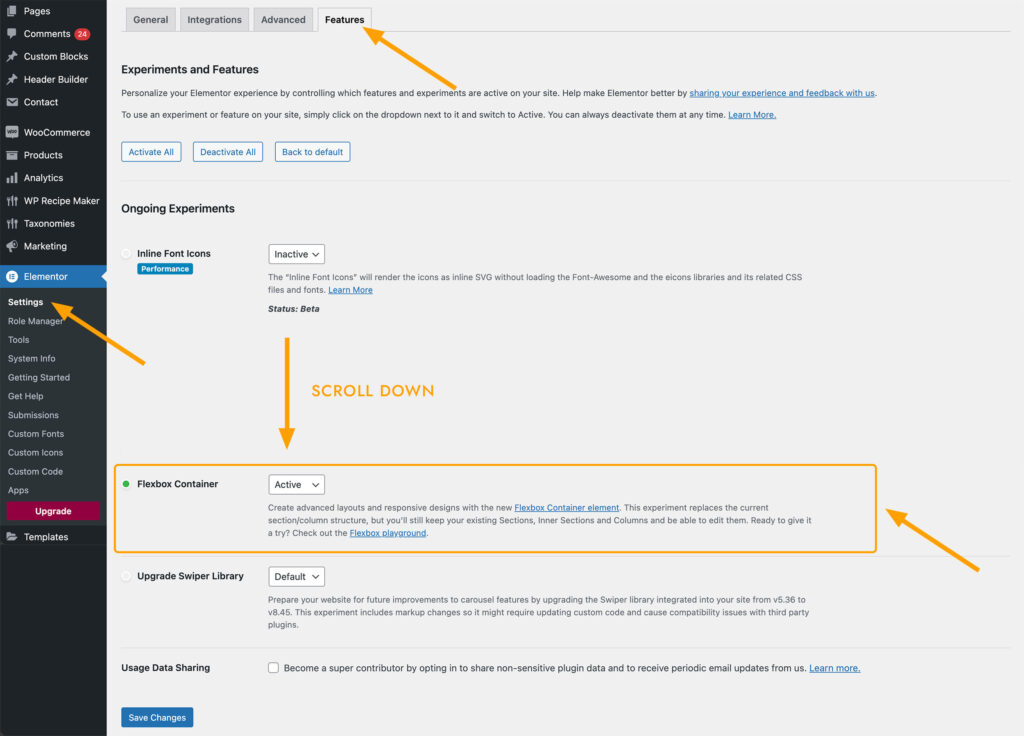
Before you can use the new containers, you must activate Flexbox Container. Please head over to Elementor settings from the WordPress dashboard. Then, click on the Features tab, scroll down, look for the Flexbox Container, and select the Active option from the drop-down menu. Finally, save the changes.
What happens if I decide to deactivate containers?
If you deactivate the feature, every container you created will be removed from your website, you will be able to return them if you reactivate the feature and restore a previous revision.
Convert Sections to Containers
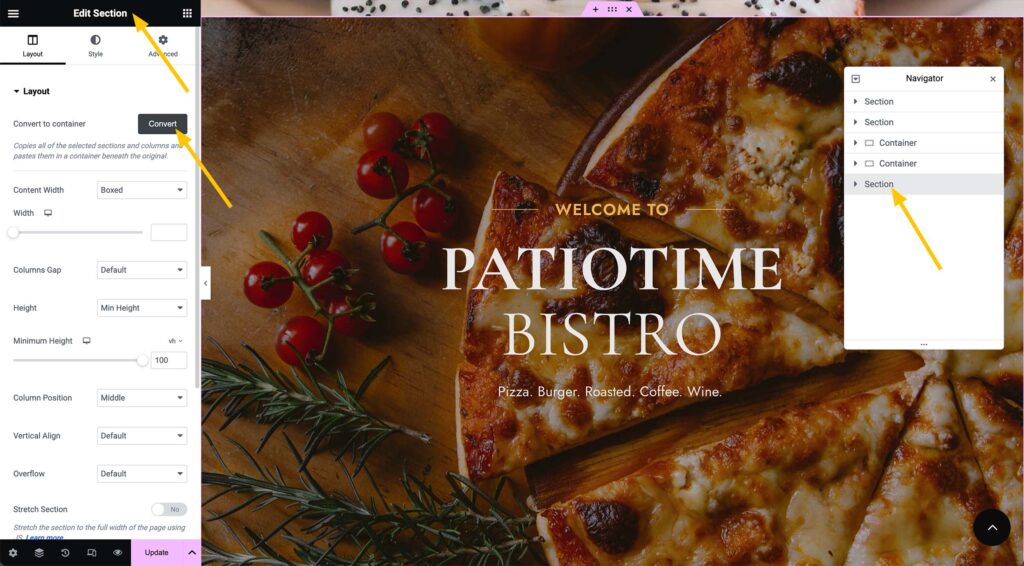
If your site content is originally composed of Sections, Inner Sections and Columns, you can choose to convert them into containers. When selecting a Section, you will find the “Convert” button in the left panel of the Elementor editor. Click it then the section will be duplicated and converted into Containers.
You can have sections and containers on the same page. So you can also choose not to convert previously created sections.
PatioTime Additional Settings for Flexbox Containers
The PatioTime theme adds the following additional settings for Section and Column:
But before the release of PatioTime version 1.5, these additional settings were not added for Flexbox Container. Therefore, if you are using PatioTime version 1.4 or earlier, you will lose the effects of these additional settings after converting sections to containers.
In PatioTime version 1.5.0 (released on July 10, 2023), we added these settings to Flexbox Container as well (except Column Order, because Flexbox Container itself includes this feature).
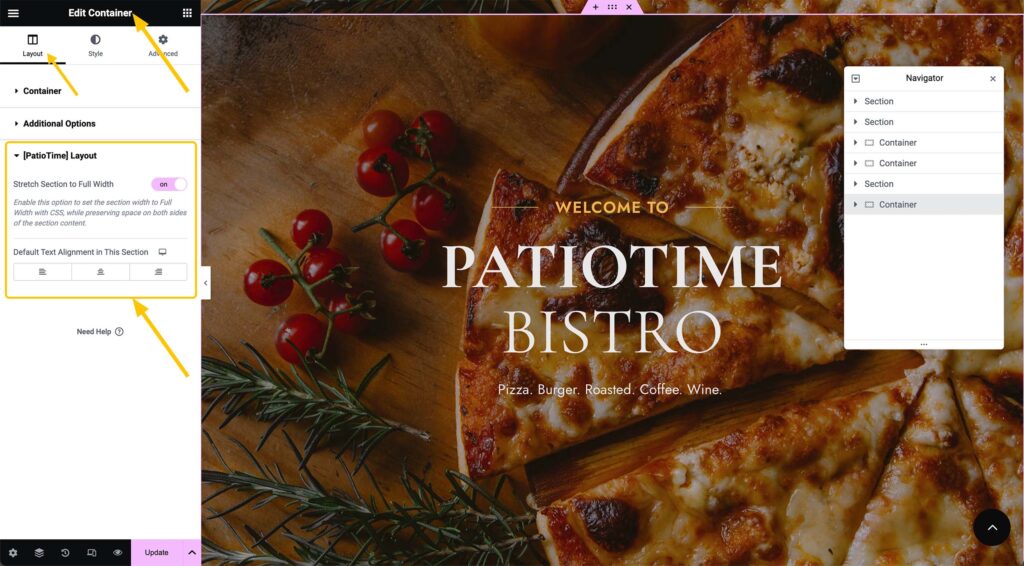
Container: [PatioTime] Layout
When editing a Container, in the left panel of the Elementor editor, please navigate to the “Layout” tab, and find [PatioTime] Layout. These options work in the same way as the same options on Sections. Please refer to this tutorial.
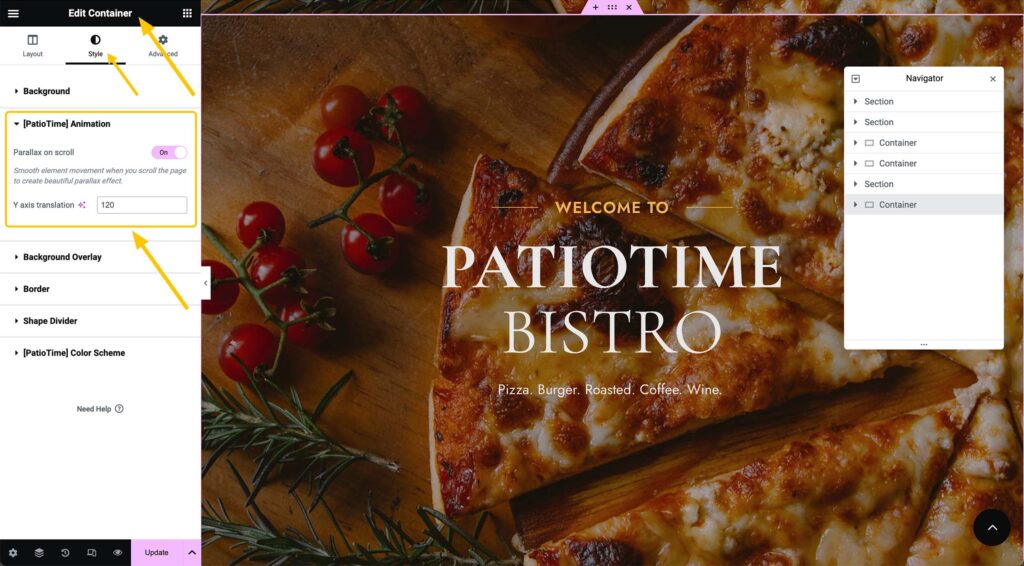
Container: [PatioTime] Animation
When editing a Container, in the left panel of the Elementor editor, please navigate to the “Style” tab, and find [PatioTime] Animation. There you can enable the parallax animation for the background image/video of this container. These options work in the same way as the same options on Sections. Please refer to this tutorial.
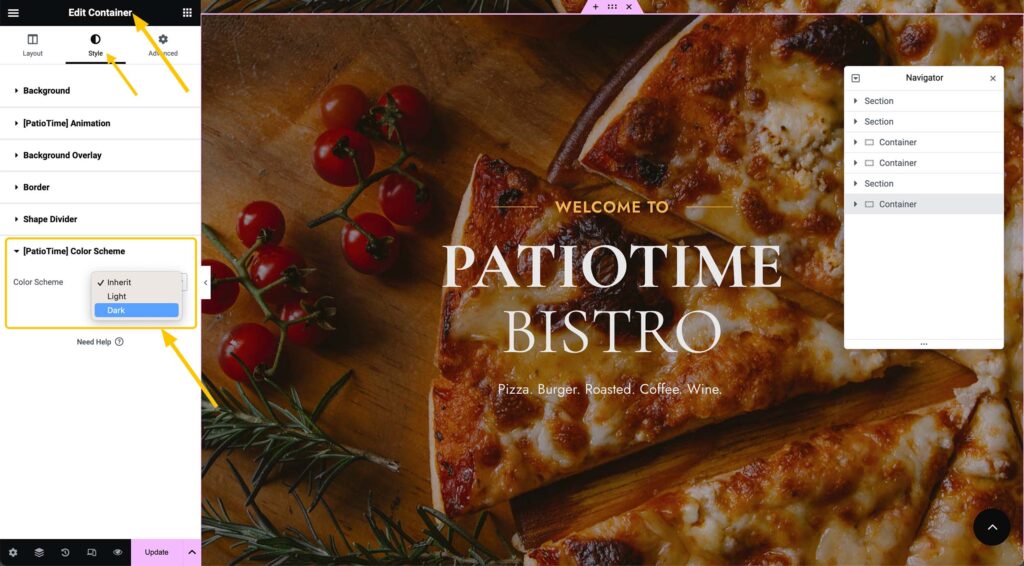
Container: [PatioTime] Color Scheme
When editing a Container, in the left panel of the Elementor editor, please navigate to the “Style” tab, and find [PatioTime] Color Scheme. This option work in the same way as the same option on Columns. Please refer to this tutorial.