General Options
Please go to Appearance > Customizer > Site Footer, there are 4 sub sections:
- Before Footer – Enter some content or select a Custom Block to display before the Site Footer Area globally.
- Footer Main – Select a Custom Block as the global Site Footer.
- Instagram – Display a Fullwidth Instagram Feed in site footer. Please set up your Instagram first.
- Footer Bottom – Add your copyright text to the bottom bar of the site footer. And you can change the colors of this area.
How to manage the custom blocks: please navigate to Dashboard > Custom Blocks (for more details please refer to this section).
The above four subsections can be displayed or hidden individually on each page. For related settings, please refer to the Single Page Options section.
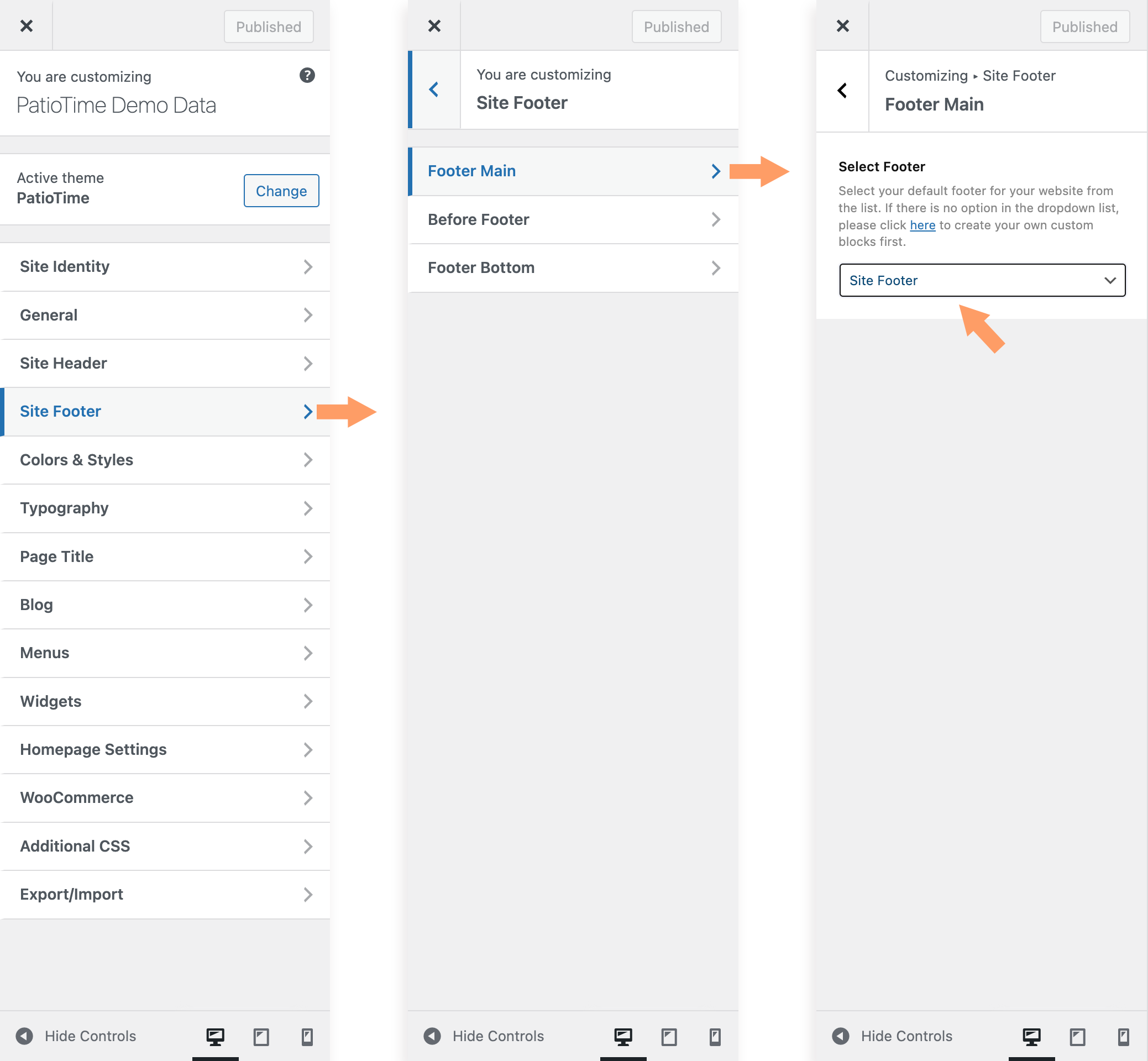
Set up a custom site footer
- Navigate to Dashboard > Custom Blocks, create a new custom block and name it “Site Footer” (or any other name you like). (What is “Custom Blocks”?)
- Please edit the custom block with Elementor. You can add any elements/widgets inside.
- Please open the Customizer and navigate to Site Footer > Footer Main, and then select the site footer you just created from the dropdown list.

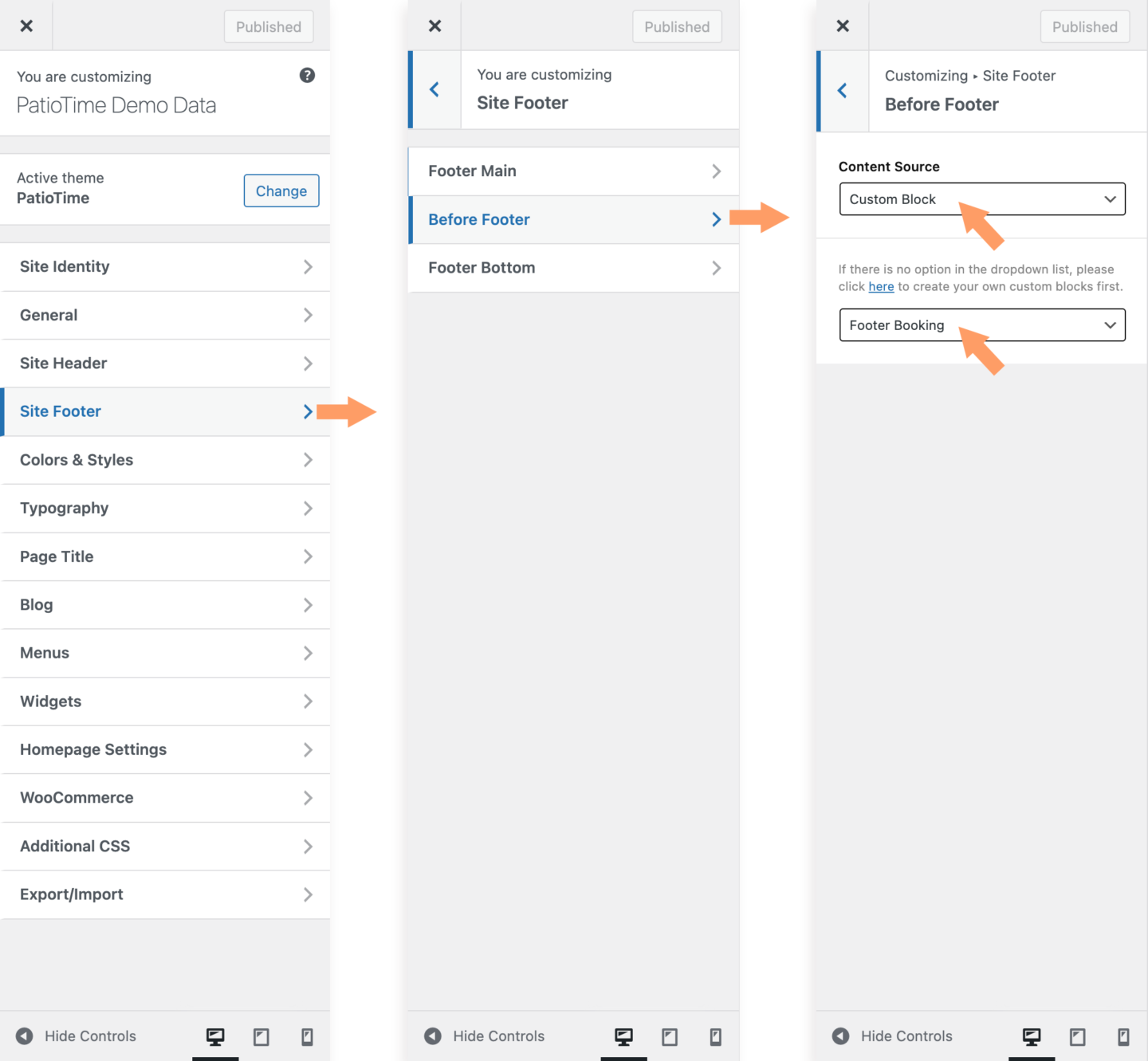
The Section Before Site Footer
You can set another Custom Blocks to show before the site footer section on every page of the site. Please open the Customizer and navigate to Site Footer > Before Footer, select “Custom Block” as the “Content Source” and then select a custom block.