Smooth Page Transition
Enable Smooth Page Transition
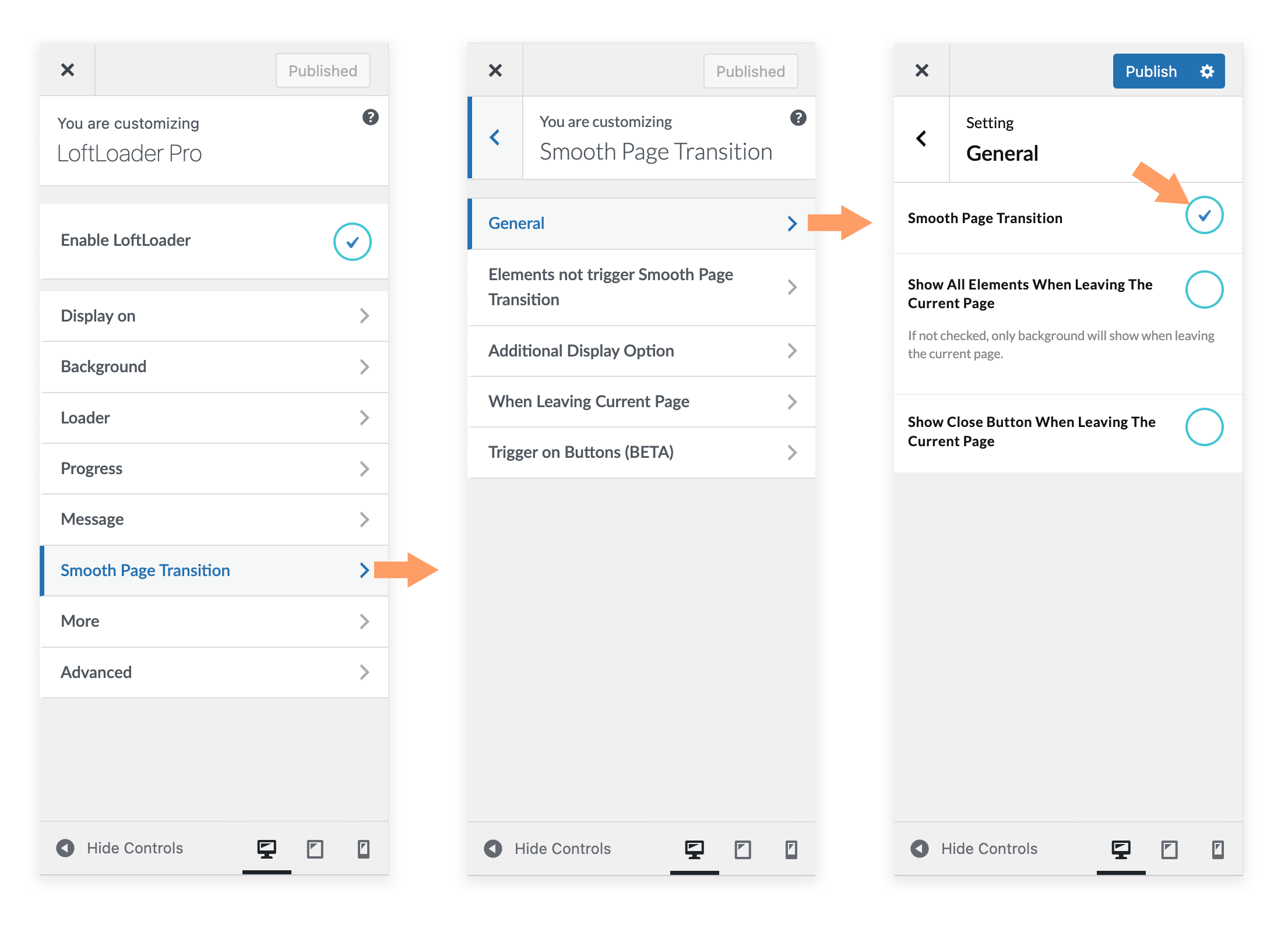
Click on the Smooth Page Transition section, then navigate to General sub section, you can find the option to enable the “Smooth Page Transition” feature.

After you enable the Smooth Page Transition feature, when you click an internal link and leave the current page, the loader will appear with animation again, to fulfil the blank between pages.
Please check this demo site to preview the feature: http://demo.loftocean.com/loftloader-transition/
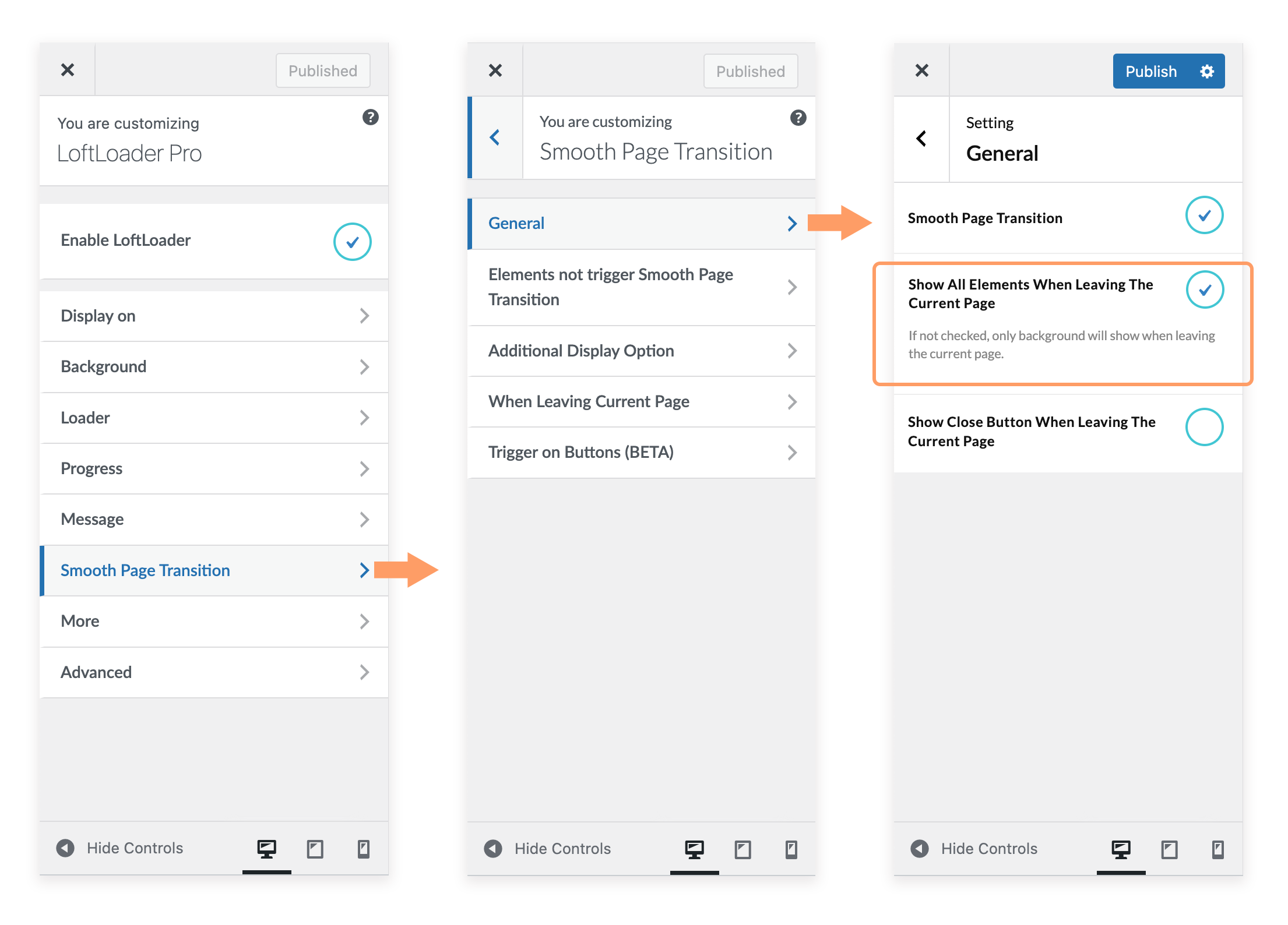
By default, only the background will show immediately when clicking an internal link. If you want to show other elements (loader/message/progress bar), please enable “Show all elements when leaving the current page“ option. This option is newly added since version 2.1.

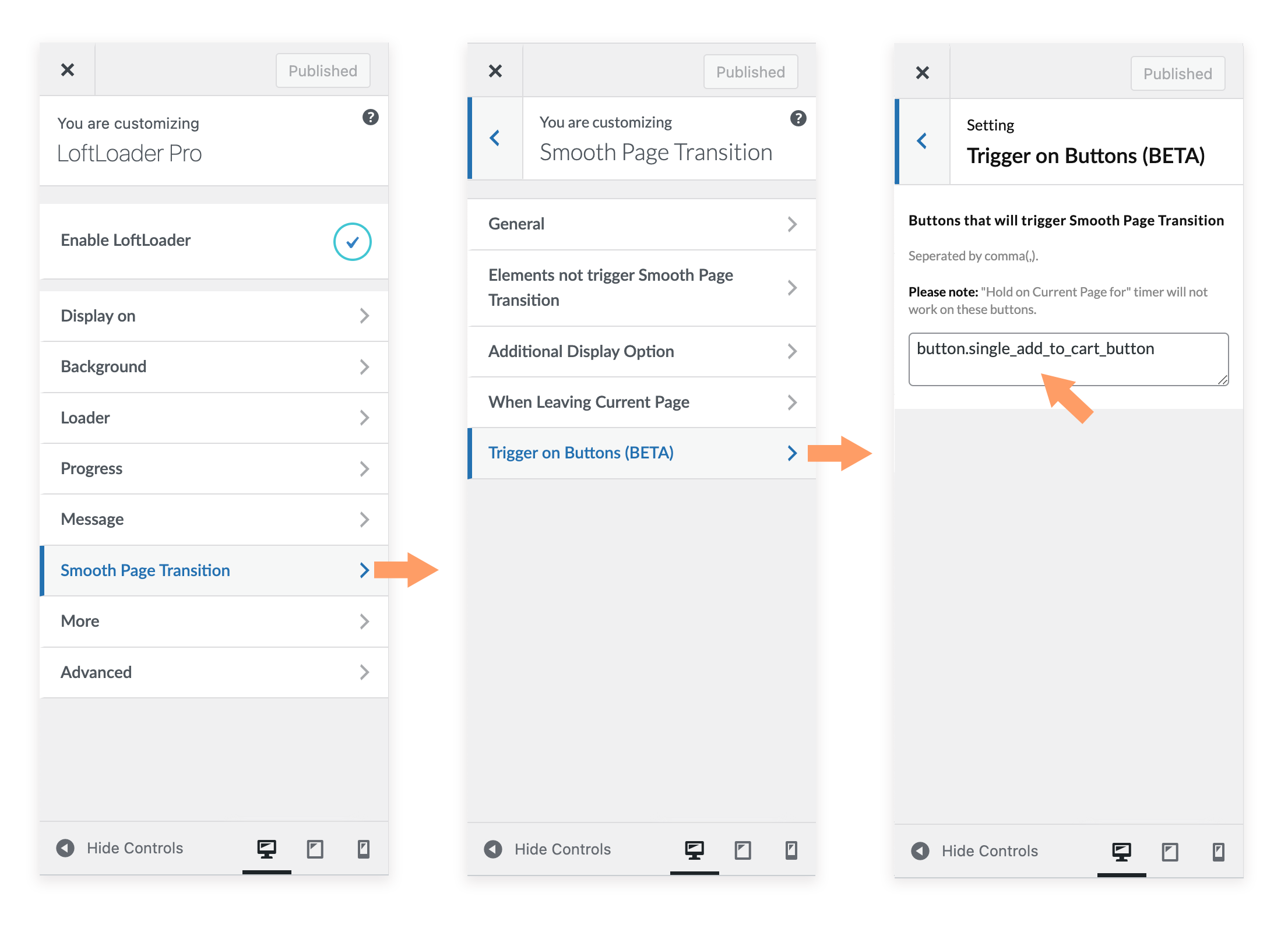
Since each website may use JavaScript-driven buttons to achieve different goals (such as clicking the button to pop up a subscription form or banner ad, or refreshing only a part of a page via AJAX, etc.), it is very complicated to detect if a button is used to link to another internal page of a website.
Please note: to get the best result of this feature, we suggest:
- Use the same loader on one site: Do not enable “Any Page Extension” and use different loader shortcodes for different pages on one site.
- Choose to display the loader sitewide: every page/post on your site.
- It would be better not to use a semi-transparent loader background.
And please note: this feature WILL NOT work for the situations listed below:
- When choose to display the pre-loader “Once Per Session”.
- When open the link in a new tab/window.
- When a page uses LoftLoader shortcodes (with “Any Page Extension” enabled).
- When a page/post doesn’t have a pre-loader according to your “Display On” settings.
- When clicking on a JavaScript-driven button (<button>).
Please note: the options in the Smooth Page Transition section only work on front end. It means when you change the settings, nothing will happen in the preview area. Save the changes you have made, they will be applied to your site. Please remember to clear your site cache and browser cache before checking your front-end.
Additional Display Options
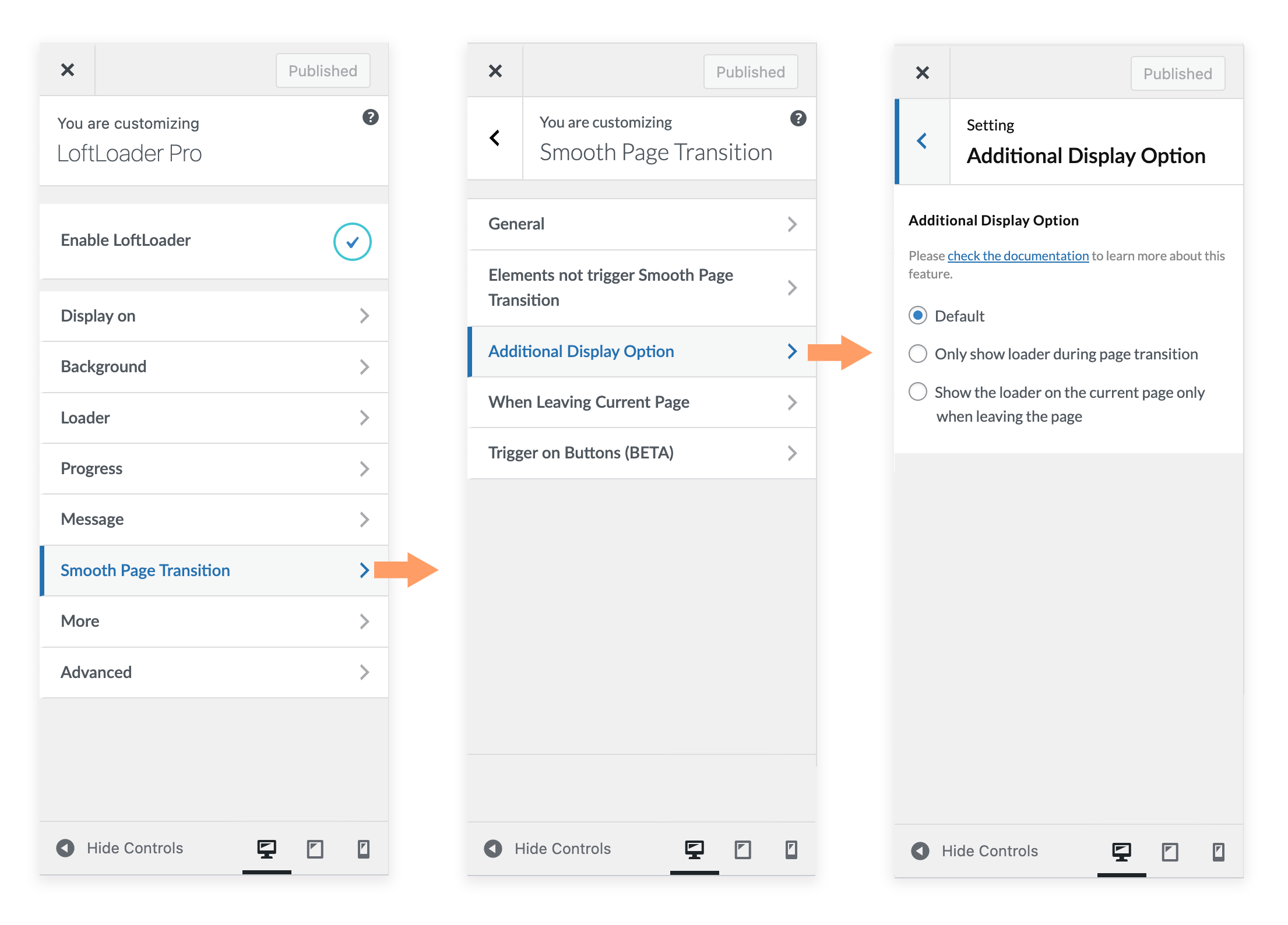
When enabling “Smooth Page Transition” feature, you will find the “Additional Display Option” sub section:

Additional Display Option
- Default
- Only show loader during page transition
- Show the loader on the current page only when leaving the page
Please check the table below to learn the differences between the 3 options:
| Default | Only Show loader during page transition | Show the loader on the current page only when leaving the page | |
|---|---|---|---|
| Load/Refresh the page | Loader shows | No Loader | No Loader |
| Click on an internal link | Loader shows | Loader shows | Loader shows |
| About to leave the current page | Loading progress reaches 60% | Loading progress reaches 60% | Loading progress reaches 100% |
| New page is open and loading | Loader Shows. The loading progress continues counting from 61% | Loader Shows. The loading progress continues counting from 61% | Loader disappears (without ending animation) |
| New page is loaded | Loading progress reaches 100%. Loader disappears (with ending animation). | Loading progress reaches 100%. Loader disappears (with ending animation). | No Loader |
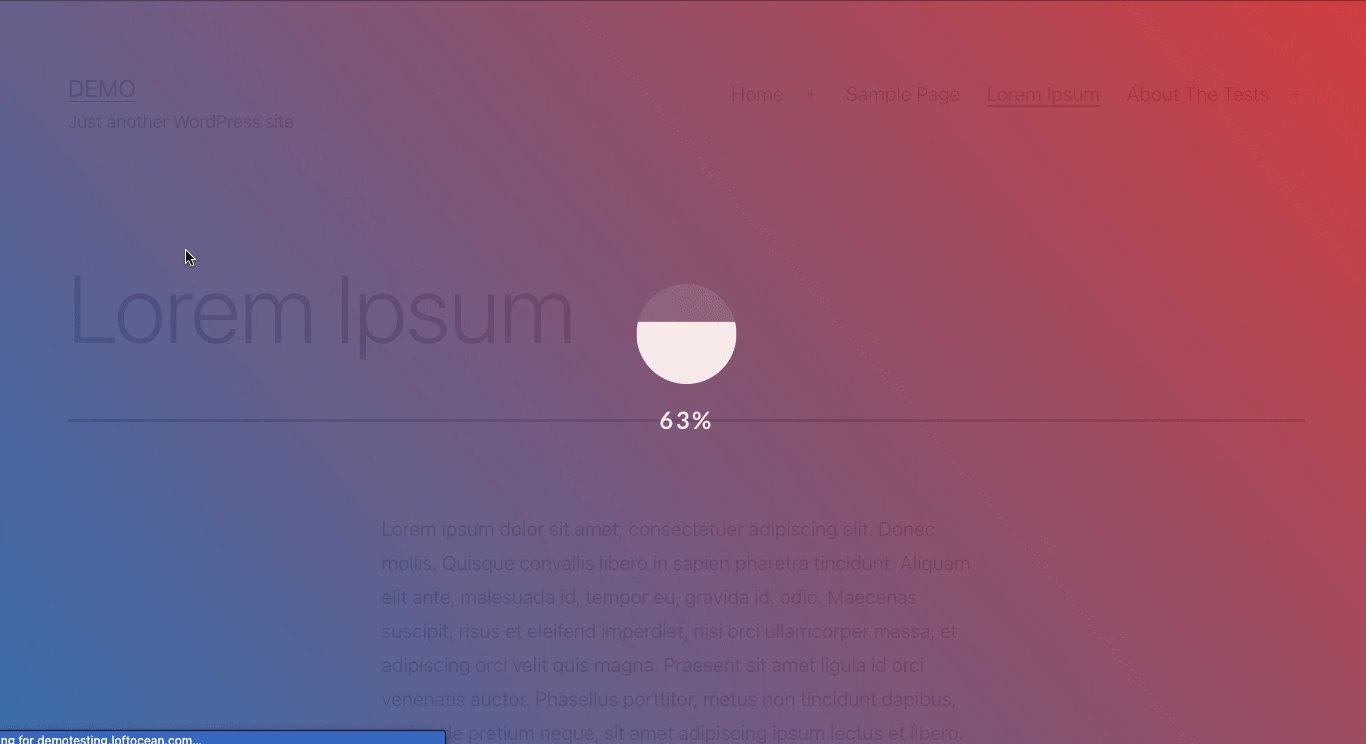
The screencasts of the loading process
For “Default” and “Only show loader during page transition“, when clicking on an internal link, the loader will show. You can see that the loader is keeping displayed when you leave the old page and when the new page is opened and loading. And you will see the ending animation of the loader.

For “Show the loader on the current page only when leaving the page“, you can see that the loader has disappeared the moment a new page is opened. And you will not see the ending animation of the loader.

Exclude specific internal links
You can exclude some internal links from Smooth Page Transition feature. This is a new featured added since v1.1.5.
When to use it:
There might be some internal links you would like to disable this feature when click on them. For example, there are some links on an online shop: “Add to Cart”, “Add to Wishlist”, etc. When clicking on these link, it will load content by using AJAX instead of taking the user to a different page. For these kind of links, you need to exclude them from triggering the Smooth Page Transition feature.
How to use it:
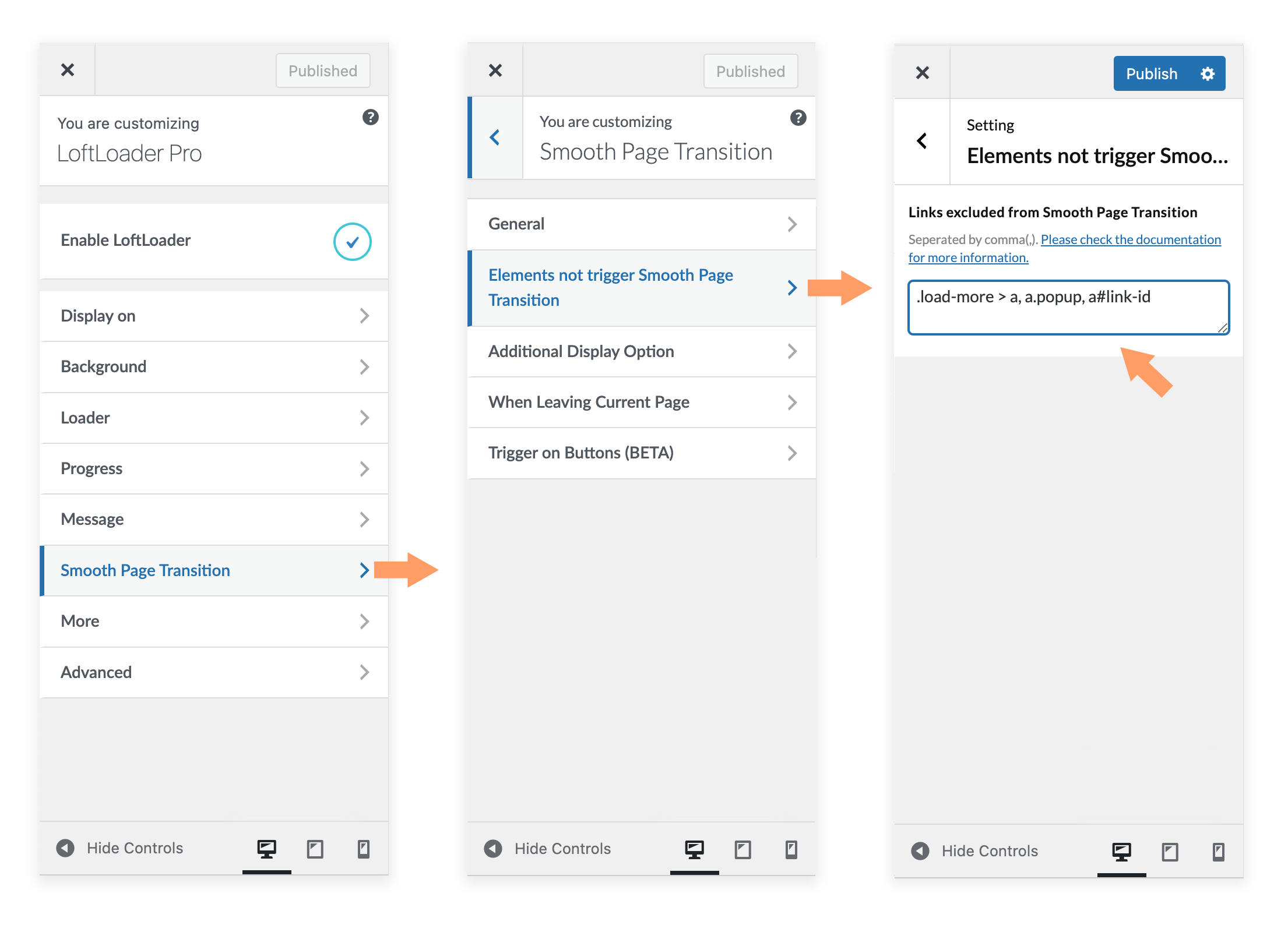
- In the LoftLoader Pro settings panel, please go to Smooth Page Transition > Elements not trigger Smooth Page Transition > find “Links excluded from Smooth Page Transition” box.
- You will need to give these internal links a class name, then use this class name to find and exclude these links.
- You can also use ids or names to exclude these links.
- Separate each < a > link by comma when entering in the field.
For example:
a.link-class-name, div.parent-container-class-name a, a#link-id-name, a[href*=“part-of-url”], a[name=“exclude-link-name”]

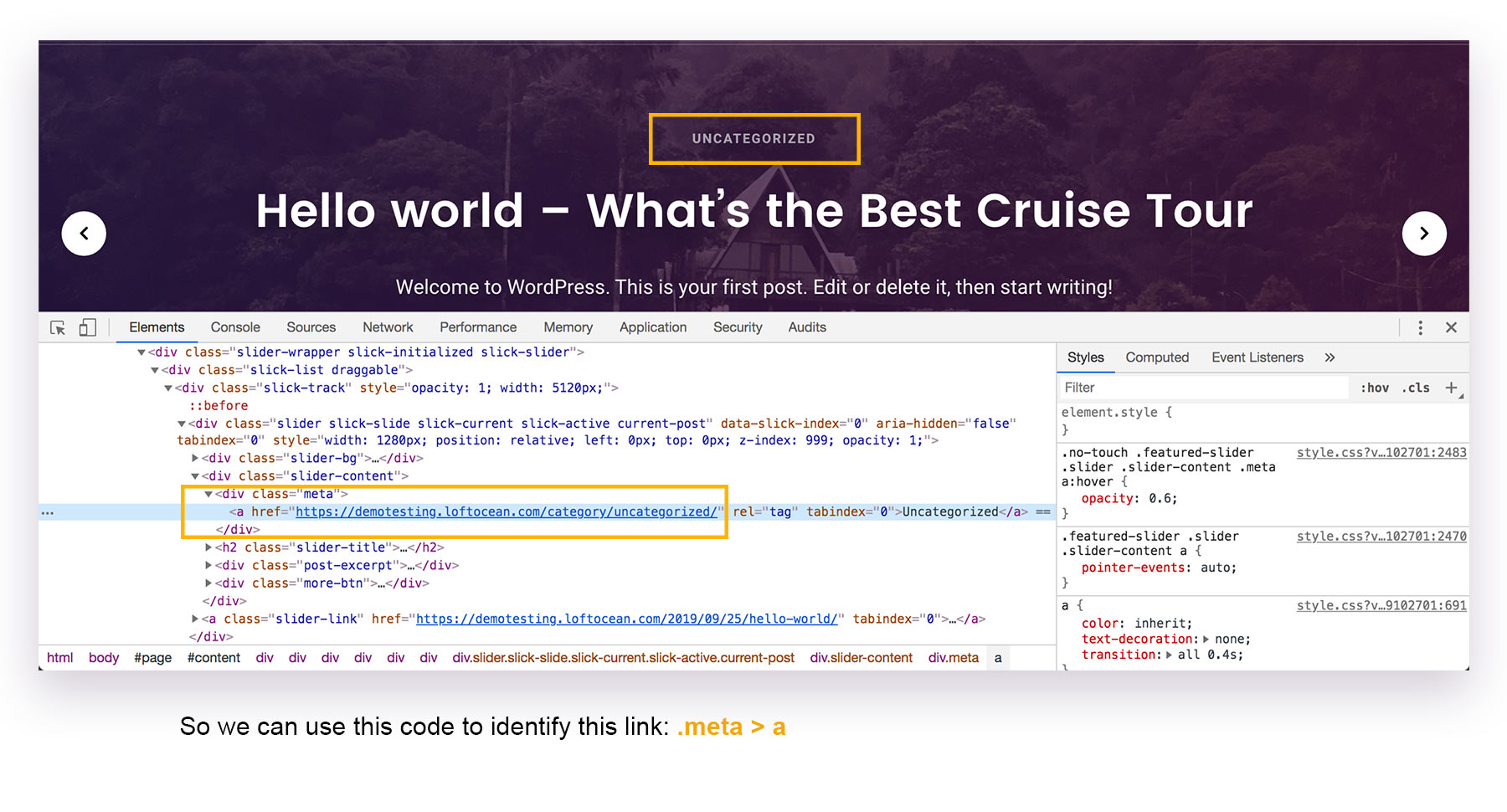
You can use Google Chrome Developer Tool to locate a link on the page, and find its class name. For example:

Please read the following documentation for more details:
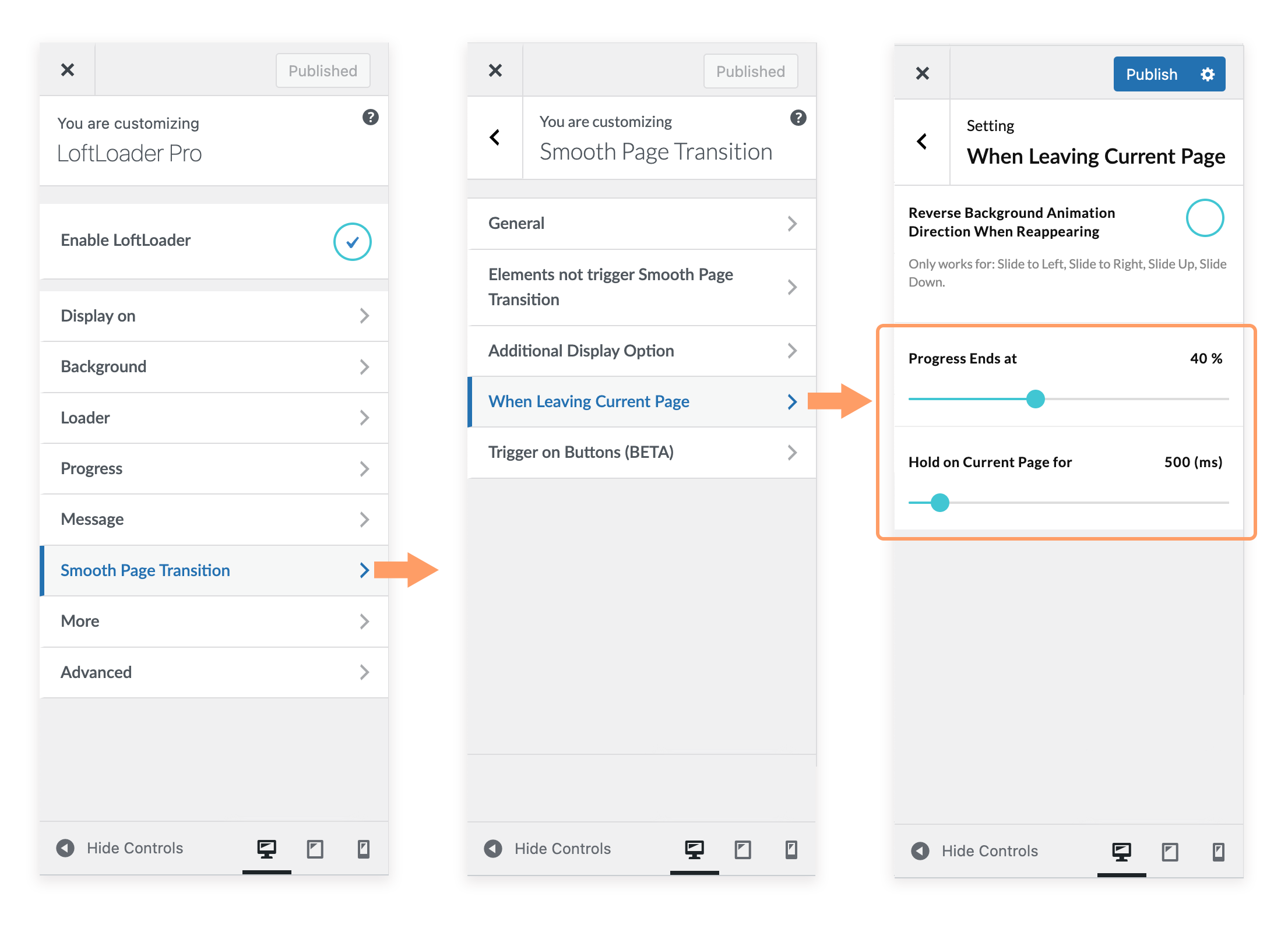
When Leaving Current Page
Reverse Background Animation Direction When Reappearing:
When the “Smooth Page Transition” feature is activated, when a page link is clicked, the loader will appear immediately. At this time, the animation that appears in the background of the loader is actually the opposite of the “background end animation” you set. For example, if you set the end animation of the loader background to “Slide Up”, then when you click on a page link to make the loader reappear, the loading screen background will re-enter the page with a slide down animation.
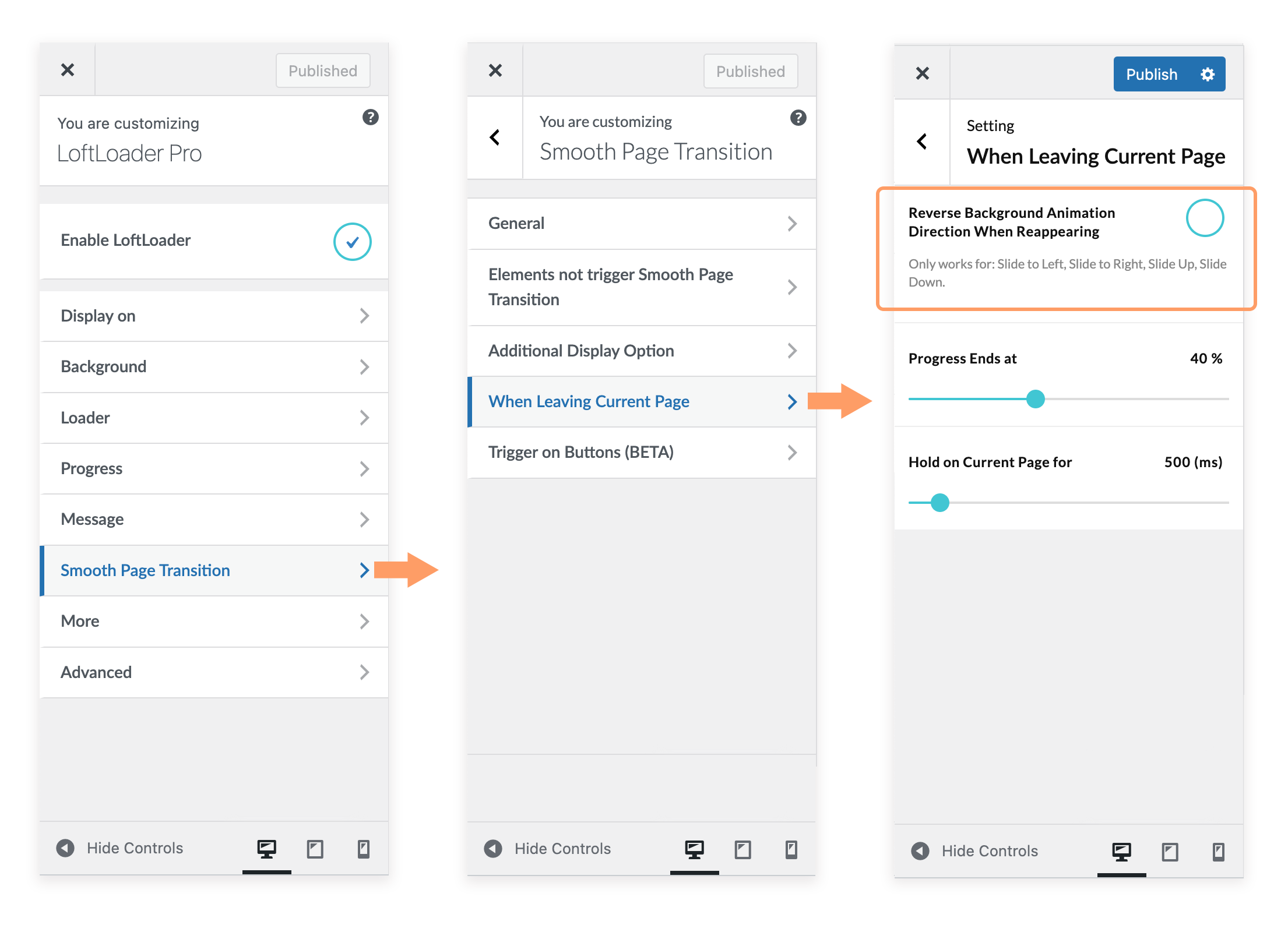
If you would like to reverse this animation, please go to Smooth Page Transition > When Leaving Current Page > Enable the “Reverse Background Animation Direction when Reappearing” option.

Control the Progress Indicator:
When the “Smooth Page Transition” feature is activated, when jumping between pages of the same website, the loader that the viewer sees is actually displayed in two stages:
- Stage 1 – After clicking a page link, the loader appears immediately.
- Stage 2 – After the new page is opened, the loader continues to display.
When the loading screen contains any element that shows the loading progress, such as: progress bar, loading percentage, etc., you can set where the loading progress stays when leaving the current page, and how long you want to stay on the current page.